Graphic Design: The New Basics: Second Edition, Revised and Expanded (2015)
Formstorming
I like a lot the adage that for every problem there is a solution that is simple, obvious, and wrong. A problem worthy of the name is seldom accessible to sudden and simple solution. Malcolm Grear
In a world where almost every designer has instant access to vast image databases and online search sites, there is little wonder why the landscape of contemporary graphic design is mired in mediocre solutions that capitalize on convenience. Many designers are not familiar with the kind of rigorous processes that might lead to higher levels of formal and conceptual innovation.
Formstorming is an act of visual thinking—a tool for designers to unlock and deepen solutions to basic design problems. This chapter presents several formstorming exercises designed to trigger and tease out options and ideas that go beyond the familiar, prompting designers to find fresh ways to illuminate subjects through guided creative engagement.
Formstorming moves the maker through automatic, easily conceived notions, toward recognizable yet nuanced concepts, to surprising results that compel us with their originality. The endurance required to stick with a subject through exhaustive iteration, dissection, synthesis, revision, and representation takes discipline and drive, but this level of immersion yields an unexpected and profound return on the creative investment.
In design school students are cautioned against turning too quickly to the computer, eclipsing the ideation phase. Still, many designers engage the process of concept generation thinly, soon landing in a place that seems promising and then starting prematurely to build out that idea. The result of such a truncated development phase is dull design that, at best, seems slick and eye-catching and, at worst, appears instantly dispensable.
Top chefs remind us that a great dish depends on top-notch ingredients. Likewise, in graphic design, we must strive for excellence in each part of our design. The principles and processes demonstrated in this chapter may be used to elevate and extend any of the design basics covered in this book and beyond.
In a complex world that is filtered through layers of visual, verbal, and sensory signals, robust, clear visual communication is key. Excellent design not only helps us make sense of our lives, but it can make the experience a pleasurable one.
One Hundred Iterations
Generating multiple iterations of one subject is a means of digging deeper. By repeatedly tapping into our mental database of associations and ideas, we are able to exhaust the obvious and get to fresher territory. This classic exercise asks designers to choose one subject and visually interpret it in one hundred ways. Basic semiotic principles—the icon, index, and symbol—are introduced to expand the scope of thinking and representation. Students make, capture, and appropriate imagery that, as a collection, has depth and breadth conceptually and formally, with an emphasis on excellence and innovation. MFA Studio. Jennifer Cole Phillips, faculty.

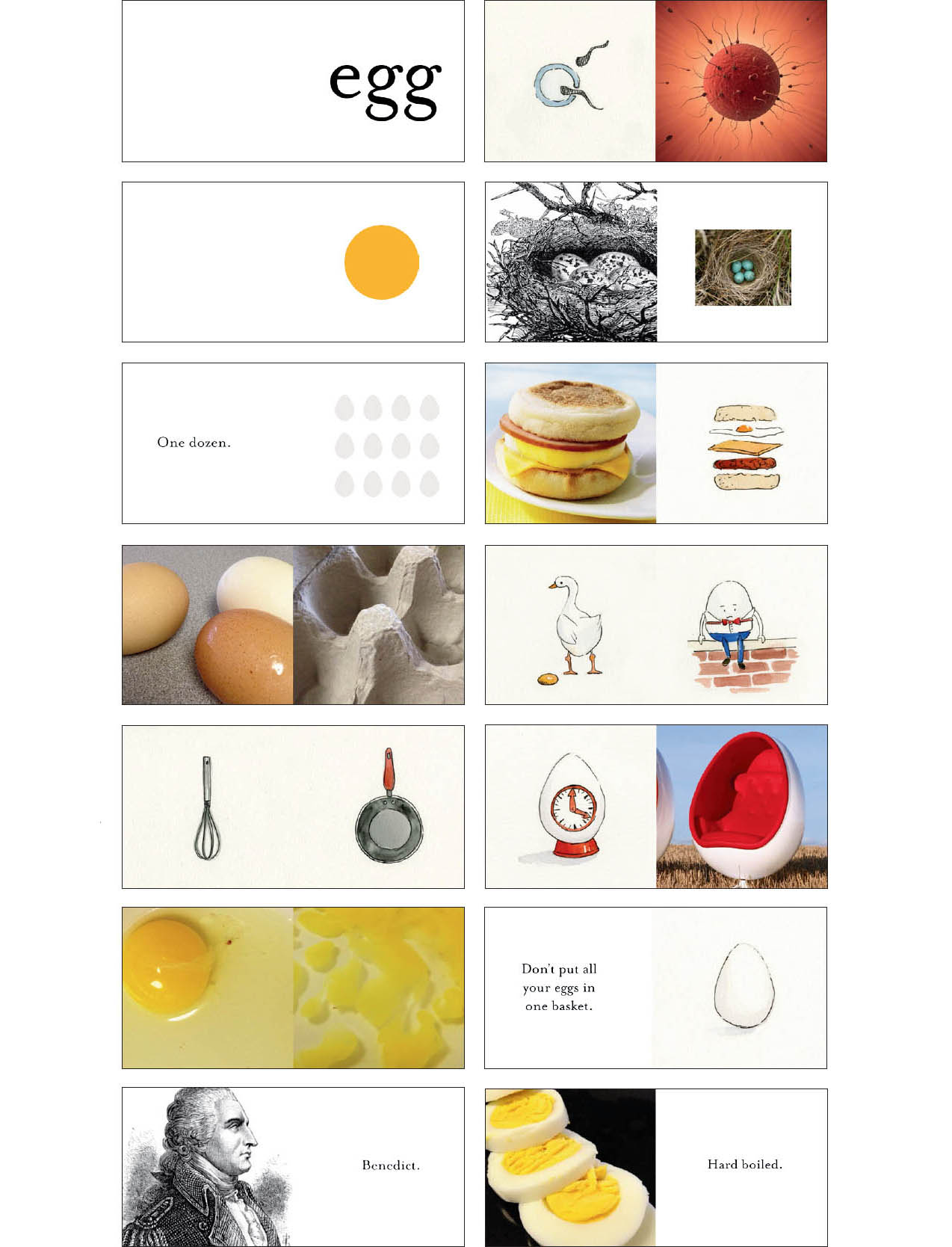
Dozens of Eggs This designer chose a bound book to house her one hundred egg iterations. Basic semiotic modes of representation helped probe the subject from multiple angles. Indexical signs, such as the nest, shell, sperm, and carton, point to the subject, while icons, such as photographs and illustrations of eggs, resemble the subject. Symbols, such as a Humpty Dumpty, rely on shared cultural understanding. Multipage formats challenge the designer to address a layer of pacing and parallelism. Jackie Littman.

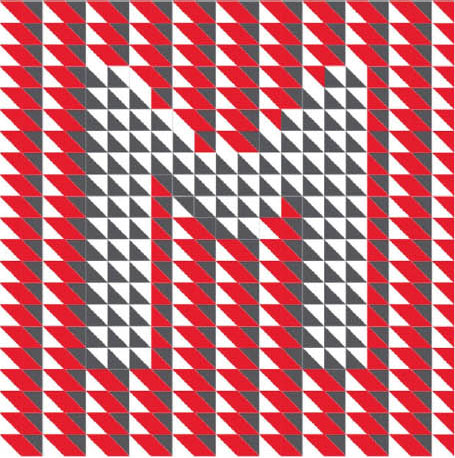
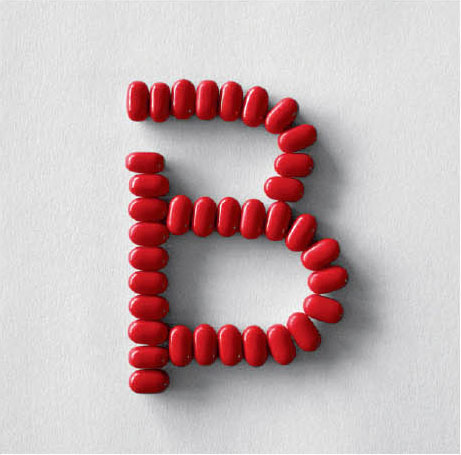
A Plus Working with the letter A, the designer found or created one hundred diverse and graphically compelling images. She arranged the edited collection inside and around a gridded template, paying careful attention to the distribution of color, texture, depth of field, and gesture in order to engage the viewer’s eye throughout the composition. Yingxi Zhou.
Formstorming Templates
These templates can serve as inspiring vessels to capture, collect, and curate evolving visual and verbal ideas related to projects. Designers use formatted templates to mindfully conduct essential investigations, such as research precedents, engage in visual thinking, draft sketches, and explore various visual and verbal voices, vehicles, component formats, and media and materials. A multi-column grid helps distribute and arrange subject matter, and captions and context summaries reference and record design thinking. Advanced Graphic Design II and MFA Studio. Jennifer Cole Phillips, faculty.

Beyond the Sketchbook Selecting, synthesizing, rendering, representing, and installing visual ideas into templates provides an added layer of clarity and curation, and serves as a more professional process record than a sketchbook. Aura Selzer.

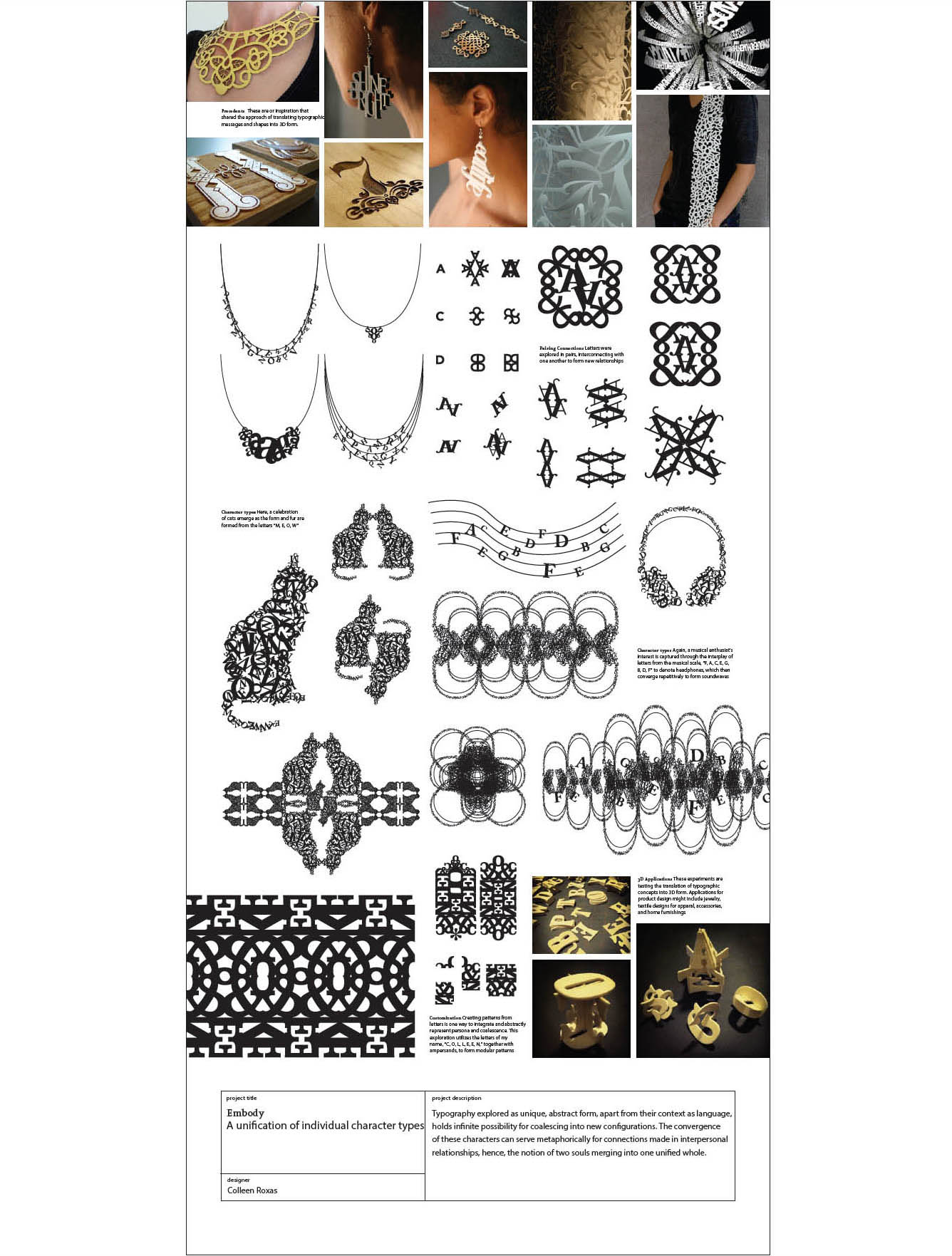
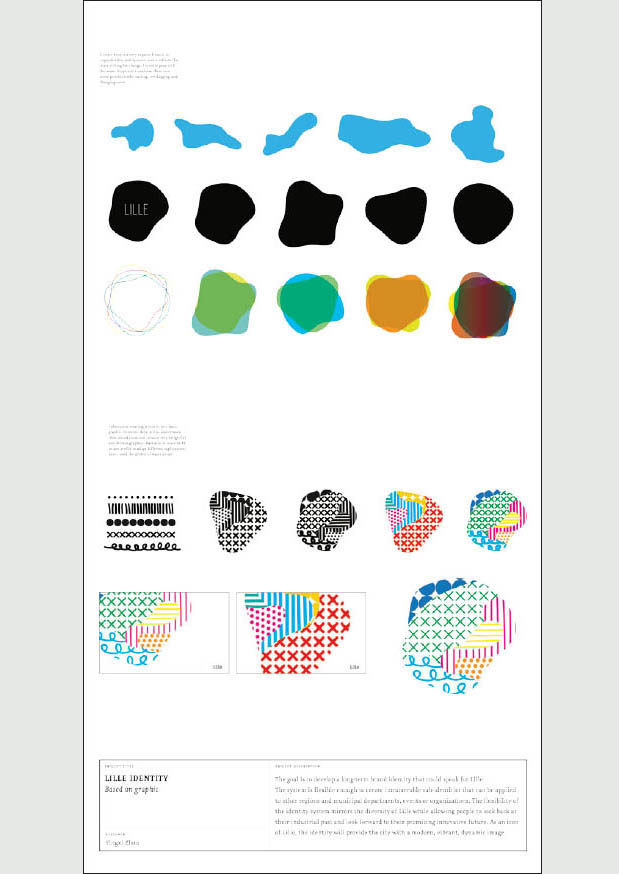
Colleen Roxas
Design Investigation Undergraduate seniors at MICA are required to frame and solve a semester-long design investigation of their choosing. Often daunted by the open-ended nature of this challenge, they turn to formstorming templates, which help them organize and deepen their work.

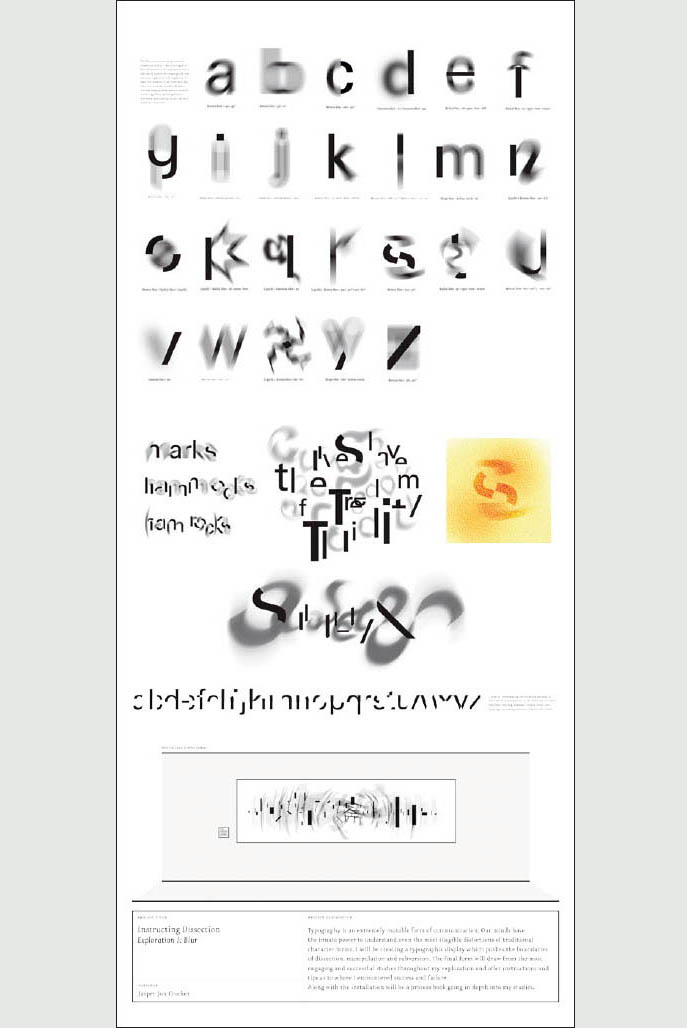
Jasper Crocker

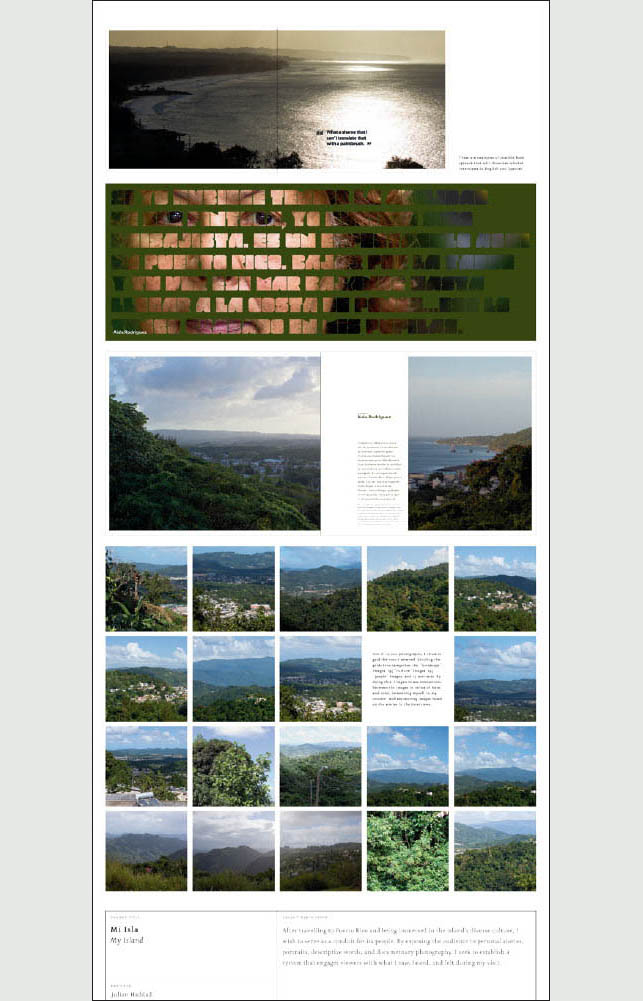
Julian Haddad

Yingxi Zhou

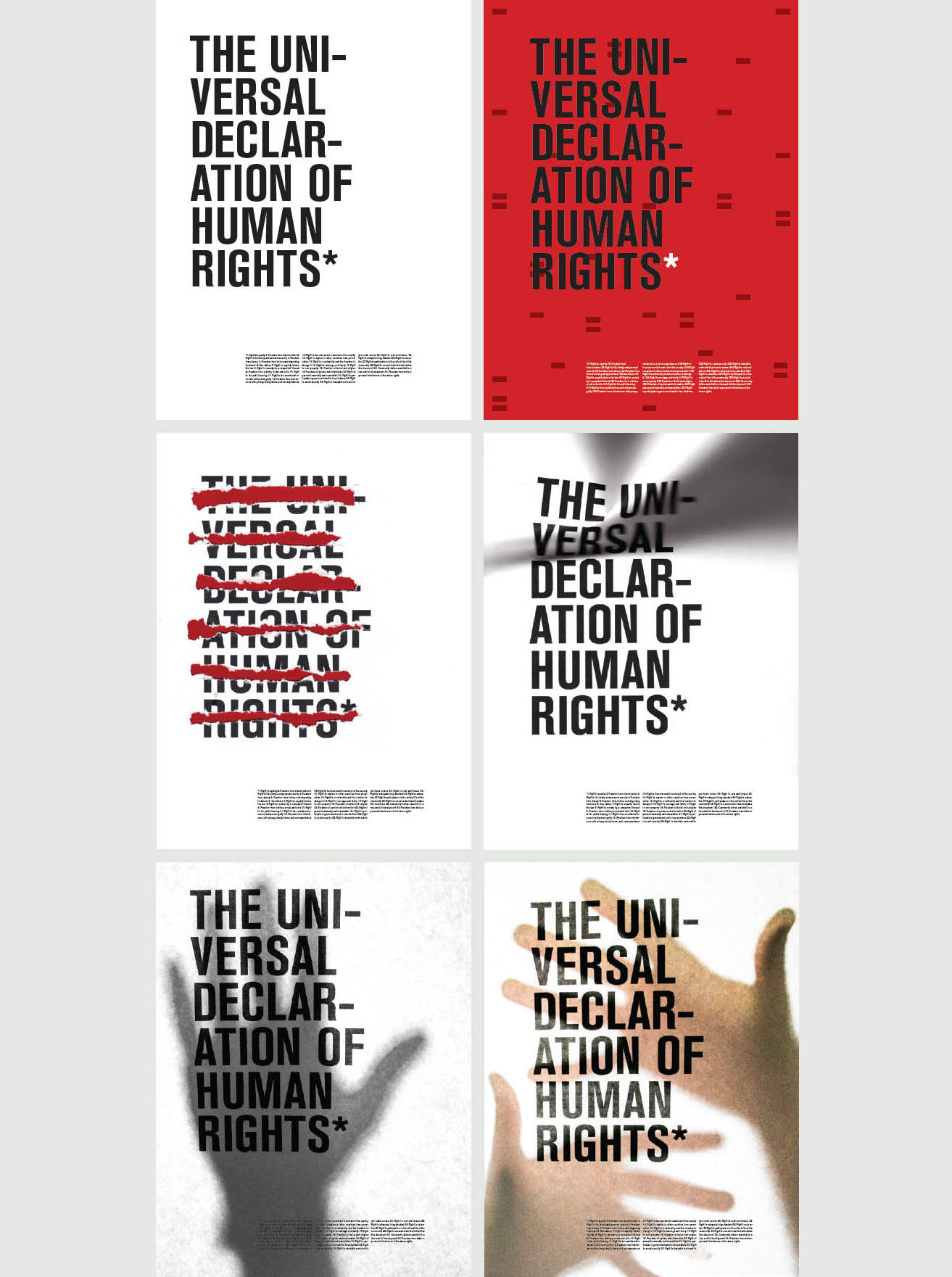
Breaking the Block This designer collected strategies for getting beyond creative blocks and translated them into experimental typographic form that fell outside his own comfort zone. Brian Pelsoh, MFA Studio.
Dailies
This ongoing generative exercise spurs design thinking through a daily creative act situated within a conceptual framework. Designers are prompted to define the parameters of the daily act, including the conceptual framework, medium, and format. The rigor and momentum involved in creating a design-a-day help students build key discipline and time management skills and yield a robust body of work that develops the designer’s portfolio and process. Dailies generally span at least two weeks and sometimes involve creating a container or system to house the work and add context. MFA Studio. Jennifer Cole Phillips, faculty.





Trending Hashtags This designer chose a daily trending Twitter hashtag as fodder for dimensional typographic experiments. Amanda Buck, MFA Studio.



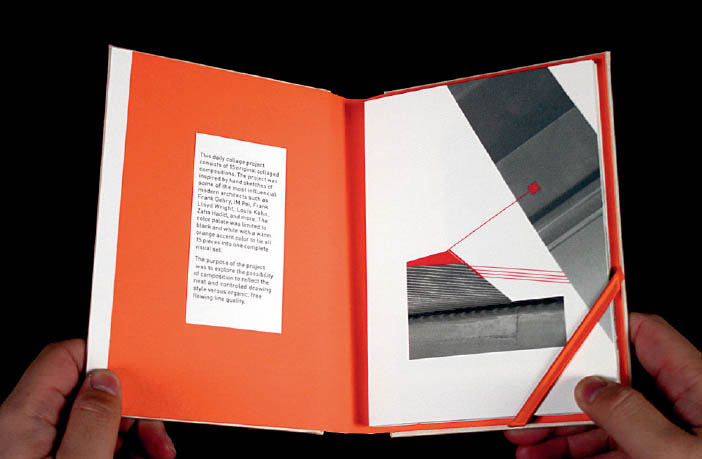
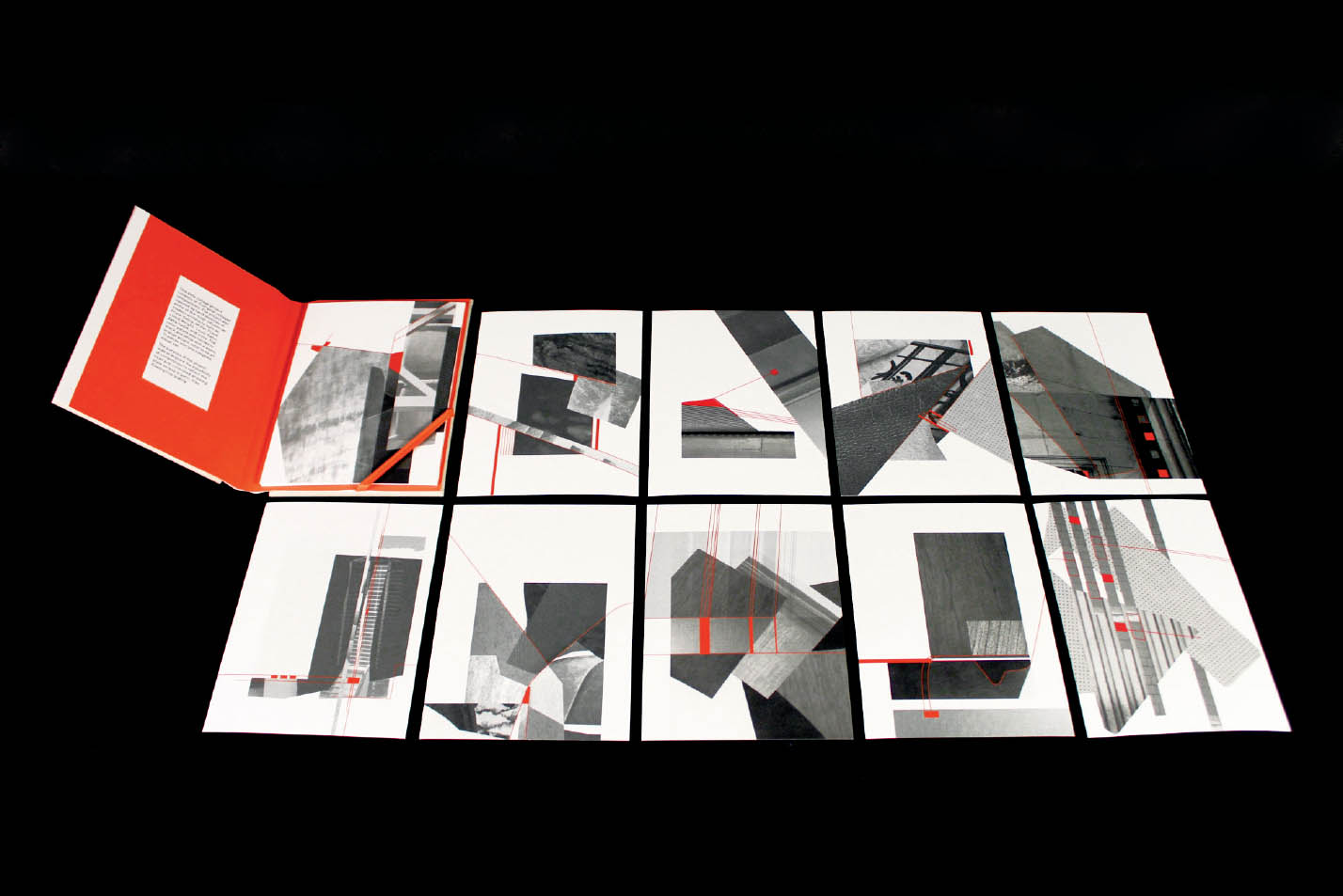
Daily Collage Project These collaged compositions were inspired by hand sketches of famous modern architects, such as Frank Gehry, Zaha Hadid, and Frank Lloyd Wright. A controlled color palette and consistent visual vocabulary insure cohesiveness across a wide range of experimental form. Jessica Wen, Advanced Graphic Design I. Jennifer Cole Phillips, faculty.

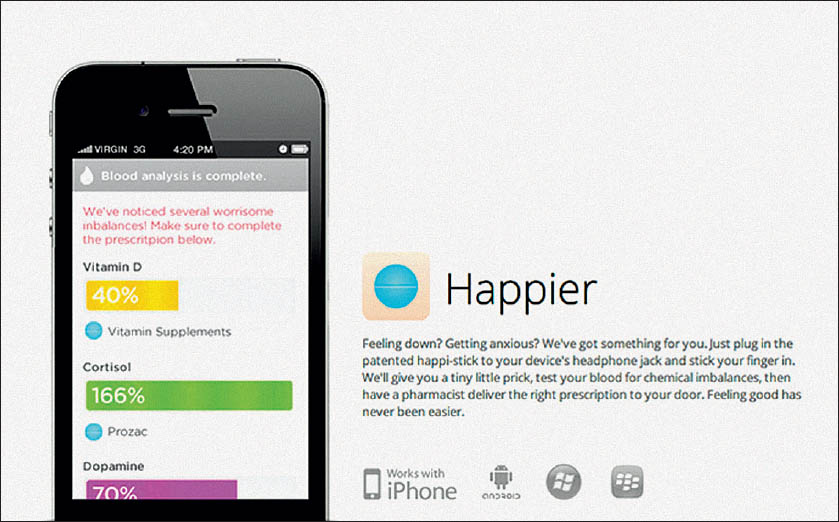
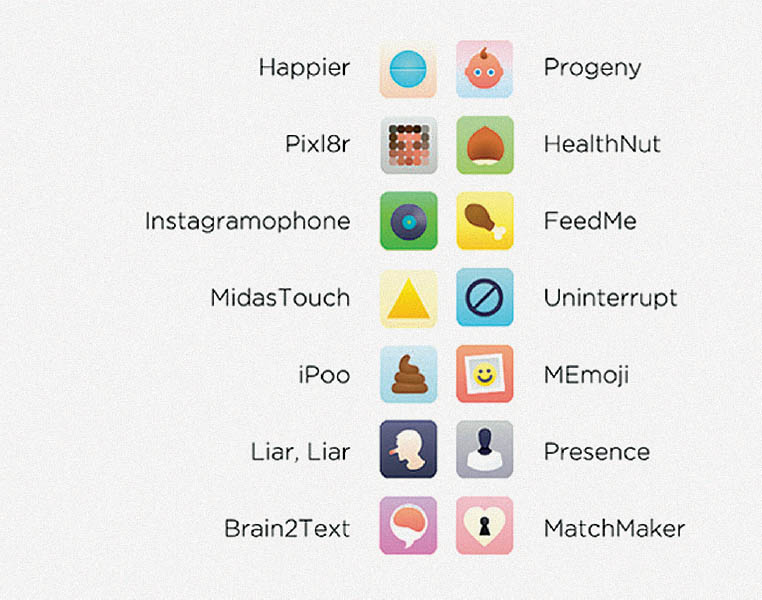
Happier. Feeling down? Getting anxious? We’ve got something for you. Just plug in the patented happi-stick to your device’s headphone jack and stick your finger in. We’ll give you a tiny prick, test your blood for chemical imbalances, then have a pharmacist deliver the right prescription to your door. Feeling good has never been easier.

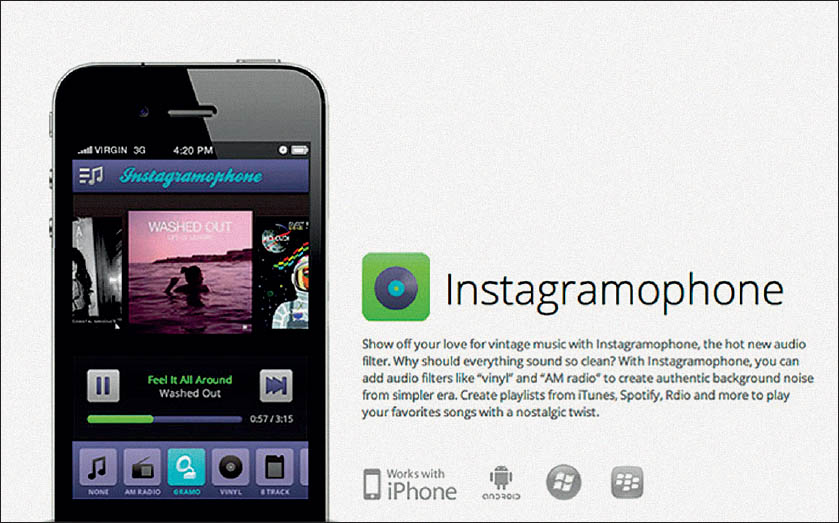
Instagramaphone. Show off your love for vintage music with Instagramaphone, the hot new audio filter. Why should everything sound so clean? With Instagramaphone, you can add audio filters like “vinyl” and “AM radio” to create authentic background noise from a simpler era. Create playlists from iTunes, Spotify, Rdio, and more to play your favorite songs with a nostalgic twist.

App a Day This student created fourteen fictitious apps in fourteen days as an exercise in rapid design. The apps form a dystopic family that lampoons society and blurs the lines of what is possible, what is legal, and what is worthwhile. Emma Sherwood-Forbes, MFA Studio.

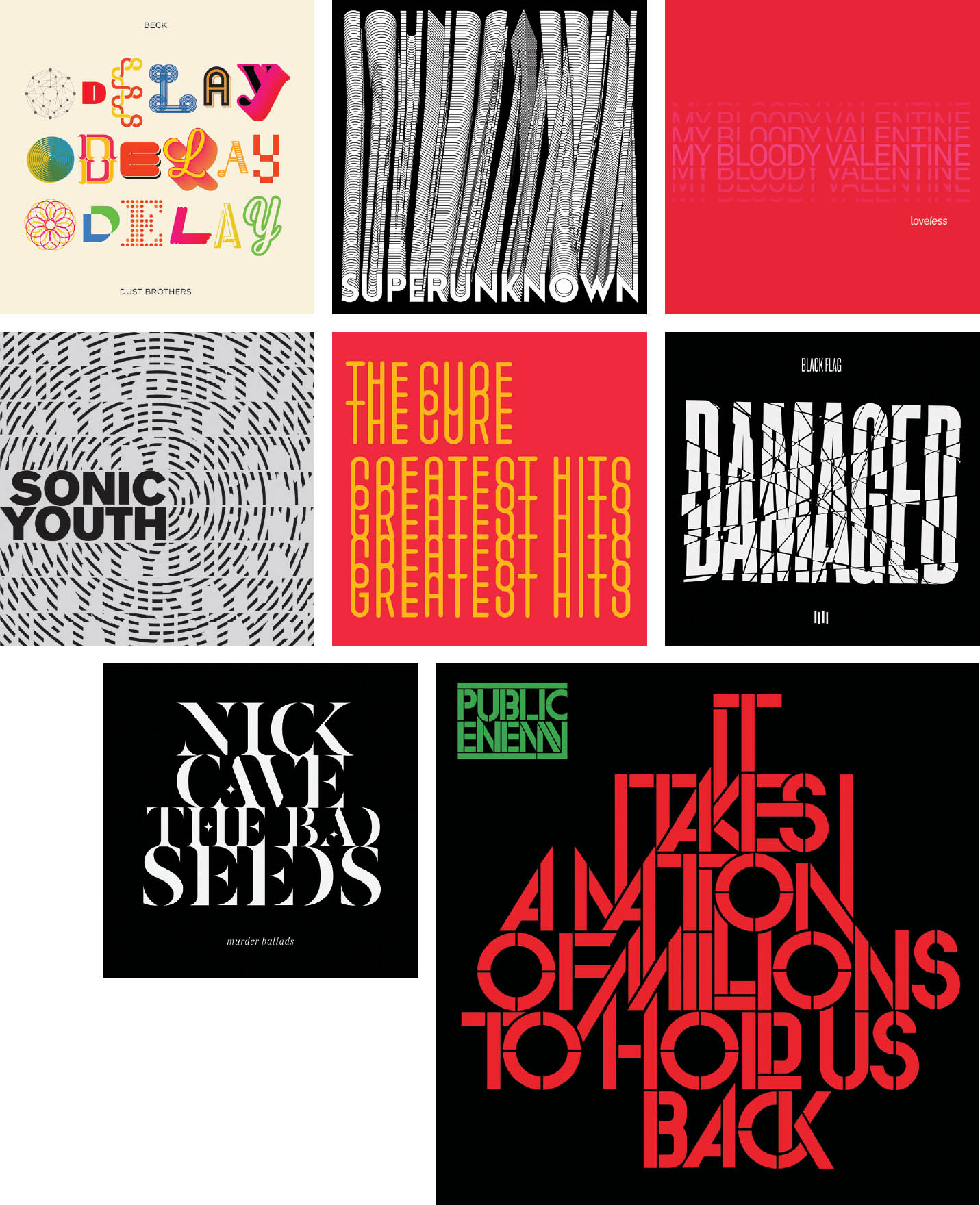
Record a Day Passionate about music, this designer challenged himself to match the musical moxy and tenor of a collection of his favorite albums, using color, composition, and custom typography on a series of daily LP cover designs. Shiva Nallaperumal, MFA Studio.

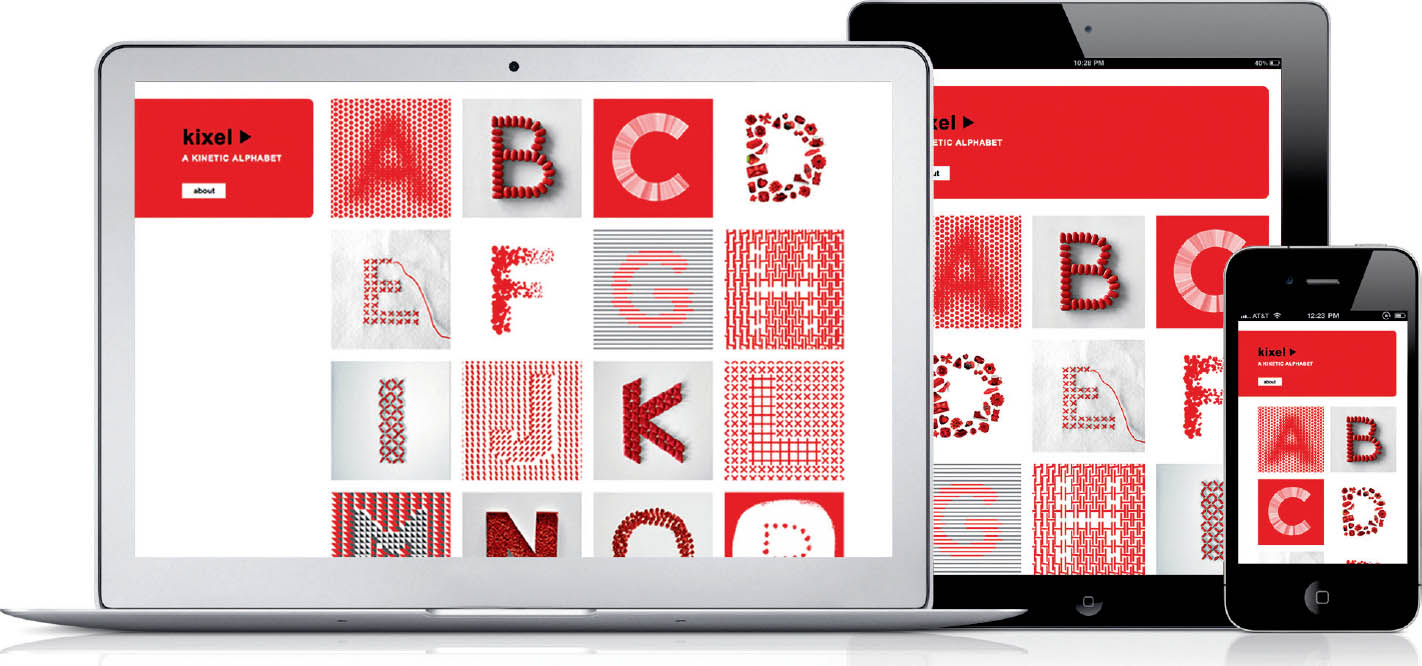
Daily Movements For this project the designer created an animated series of two- and three-dimensional letterform experiments built from a variety of digital and analog bits over the course of a month, and then built a website to showcase the alphabet on screen. Jackie Littman, MFA Studio.




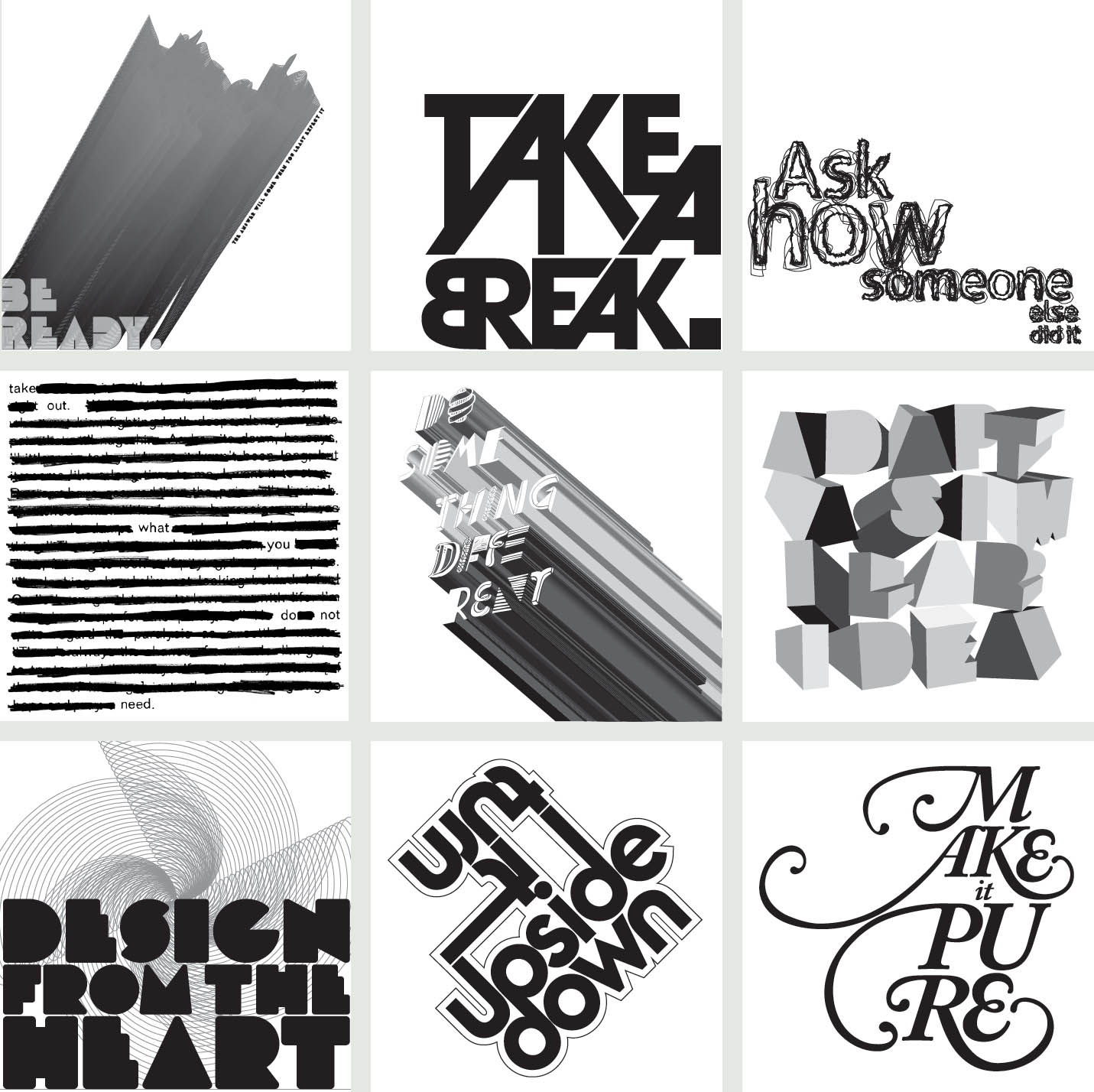
Process Verbs After building a solid typographic composition, designers applied a series of actions (both physical and digital) to their initial design. The actions were prompted by a list of verbs, including fold, cut, tear, touch, warp, reflect, multiply, copy, disperse, compress, and reflect. Each designer chose how to turn these verbs into design processes and outcomes. Typography II. Ellen Lupton, faculty.

Nick Fogarty

Laura Brewer-Yarnall


Alterego: Literary Stylist This literature-obsessed hairstylist pays tribute to his favorite authors by surgically slicing lines of their prose into strands of hair and fashioning them into hairstyles reflective of the work’s era and affect. In the exhibition space, an expertly crafted film capturing the coiffing plays in the background. Chen Yu.
Alterego
This project invites each designer to develop a fictitious persona that amplifies, undermines, or rediscovers an element of themselves and then to design through the lens of that character. Alterego pushes designers to step outside and beyond their comfort zone and experiment with fresh design language, media, and making. At MICA, the project culminates in an exhibition where students bring their character to life in a three-dimensional setting. MFA Studio. Silas Munro and Jennifer Cole Phillips, faculty.



Alterego: Fashion Sense This alterego is an internationally renowned fashion designer with a penchant for sleek silhouettes, taut asymmetry, and bold graphic form, texture, and tonality. Yingxi Zhou.

Alterego: After Hours The persona here is an elite madam at the helm of an exclusive “escort service.” Once clients are thoroughly screened, they receive this provocative black box containing only a card with a web address. The site has no information other than a seductive motion graphic designed to attract new business. Jamie Carusi.

Alterego: Identity Disorder The alterego is a German psychiatrist specializing in multiple and dissociative identity disorders. Through multiple-exposure photography meticulously stitched together, he captures and fuses fractured persona parts into one cohesive whole, creating a sort of snapshot of the psychosis. David Dale.



Alterego: Rogue Taxidermist Odds & Ends for the Rogue Taxidermist is a concept design for a taxidermist’s toolkit. Wood, leather, glass, metal, and paper were carefully crafted to create a credible visual vernacular. Jackie Littman.







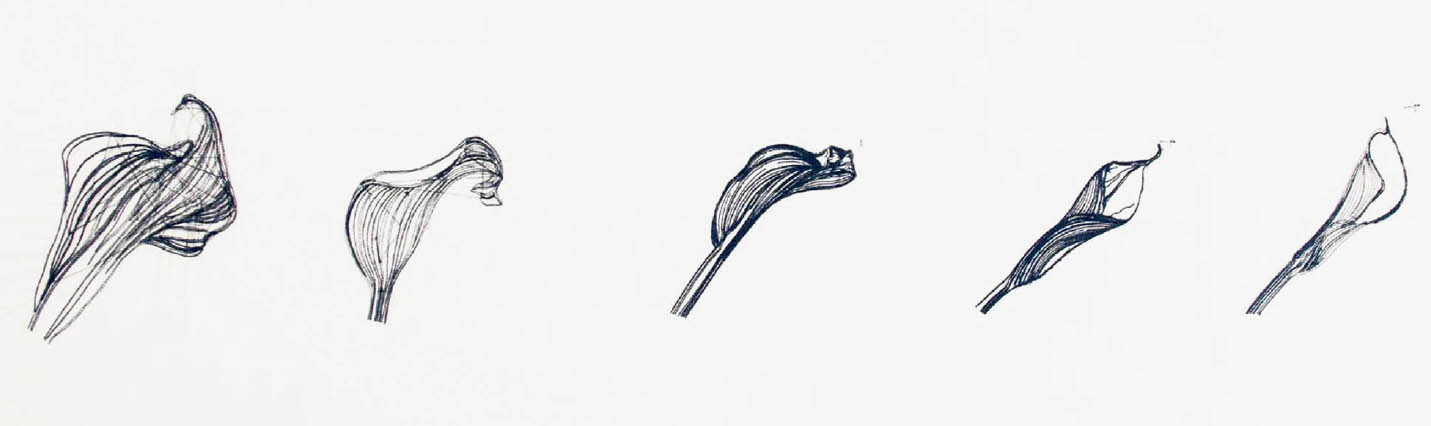
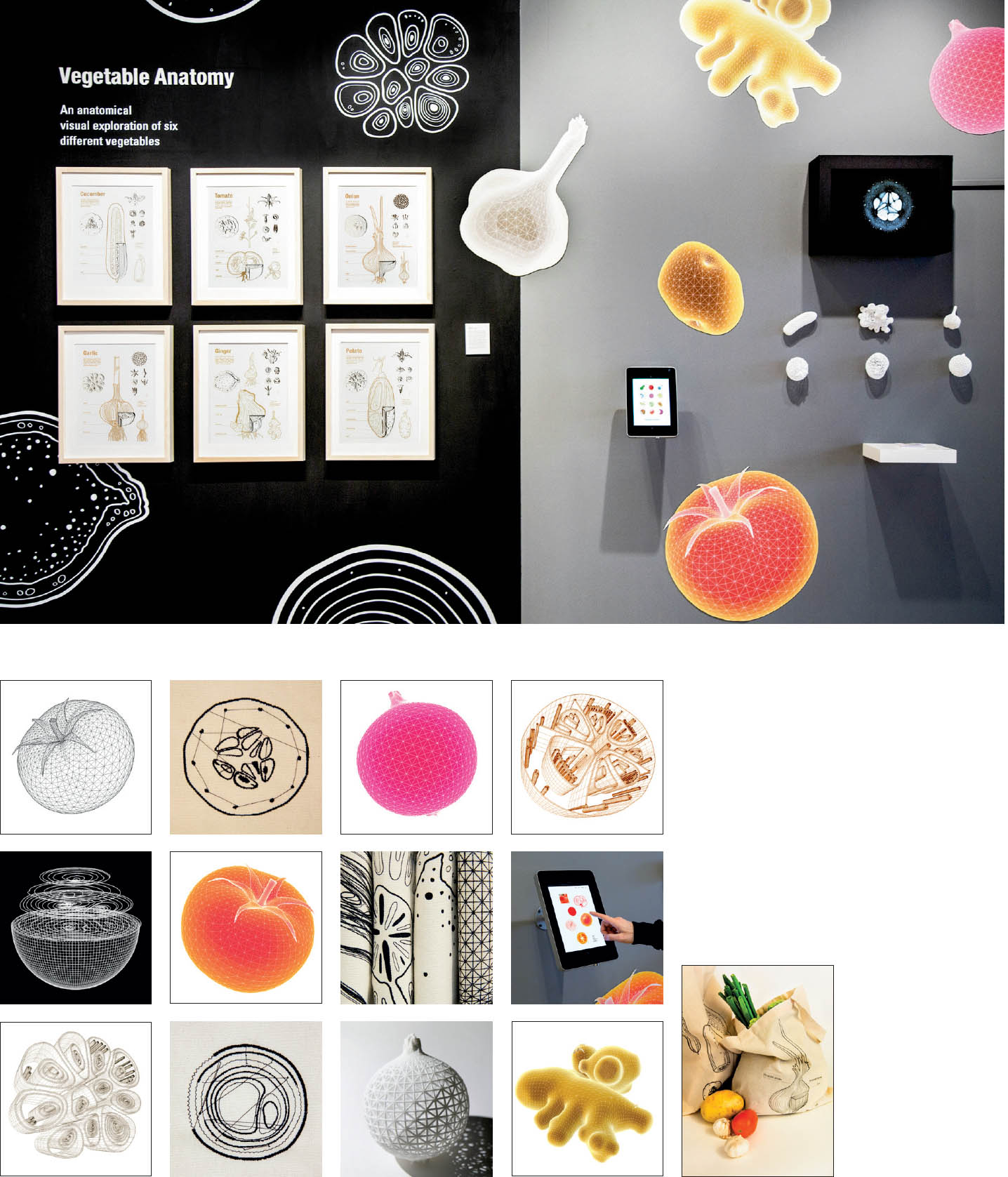
Alterego: Botanical Weaver The artist began by translating complex flora into digital materials. She then extracted, layered, and backlit those images in a modular, interactive kit-of-parts and later made them into a motion sequence. The germ of this idea formed the foundation for this graduate student’s extraordinary thesis project, The Anatomy of Vegetables (next page), in which she performed complex experiments examining the vocabulary of vegetables across media, from MRIs to 3D printing and screen-based interactive environments. Hong Wei, MFA Studio.

Thesis: Vegetable Anatomy The alterego project (left page) ignited this designer’s appetite for rigorous and elaborate experimentation with complex and multiple media. Her thesis project, The Anatomy of Vegetables, starts with material studies, dissection, and analysis, which are then transformed into tangible contexts, such as a highly interactive app, grocery tote bags, animations, and a website. The clearly articulated hierarchy, and sleek, distilled thesis exhibition design (above) belie the thousands of generative investigations the designer performed throughout the process. Hong Wei, MFA Studio.