The Art of Digital Marketing: The Definitive Guide to Creating Strategic, Targeted, and Measurable Online Campaigns - Ian Dodson (2016)
Chapter 8. MOBILE MARKETING
An Introduction
People have grown pretty fond of their phones. Their little devices of metal, plastic, and glass are like phantom limbs and they panic if they (gasp!) forget it, even for a few hours. This addiction means that consumers have become used to having their mobile devices with them constantly. So what opportunity does this pose for marketers? Right you are. A big one.
This chapter will focus on the mobile marketing industry, and how you, the digital marketer, can get up close and personal with your customers.
The Mobile Marketing Association's formal definition of mobile marketing: “A set of practices that enables organizations to communicate with and engage with their audiences in an interactive and relevant manner through and with any mobile device or network.”
Informal definition of mobile marketing: Making your move through mobile!
Process
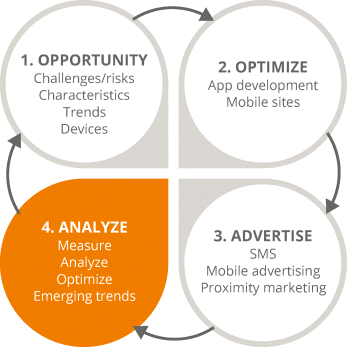
Effective mobile marketing is a cycle of discovery. Since it is a relatively new channel, there is no real rule book to follow—so you will need to experiment with and augment your strategy as you go along. However, as seen in Figure 8.1, a process does exist for effective mobile marketing.

Figure 8.1 Four-Step Mobile Marketing Process
This chapter will address the four main stages of mobile marketing's iterative process:
1. Opportunity. Chapter 8 begins by discussing how mobile use has taken off and why this presents such a great opportunity for digital marketers. You will come to understand the sheer size and scale of the mobile marketing universe and why an ever-increasing amount of attention is being paid to it. Once you have seen what makes mobile such a big deal, you will discover a few challenges that it may throw your way.
2. Optimize. This stage will explain the ups and downs of mobile sites and apps. It will include considerations for devising your mobile strategy and show you how to create a mobile-optimized website. You will learn about app development too—the types of apps that you can create for various platforms, how you go about creating an app, and the benefits of building an app versus a mobile site.
3. Advertise. Mobile advertising has exploded faster than a pack of Mentos in a Diet Coke. In this stage, you will learn the many new ways in which you can reach customers on their precious devices.
4. Analyze. As with all advertising campaigns, you should use analytics to track the success of yours before optimizing them for top results. The final stage will cover how to do so from a mobile marketing perspective, because one of the great things about mobile marketing is that it is immensely measurable.
Key Terms and Concepts
This chapter will help you develop the skills you need to harness new technologies and access an increasingly mobile audience. You can be in with the cools kids, well equipped to launch your own mobile marketing campaign. Specifically, you will learn to:
· Appreciate the opportunities and challenges of mobile marketing when building your mobile strategy.
· Understand the various ways in which you can optimize your content for mobile, be it through the creation of mobile sites or apps.
· Utilize a range of technologies from Bluetooth to QR codes to enhance the mobile UX (user experience).
· Create effective mobile advertising campaigns that are in line with your objectives and budget.
· Recognize the importance of analytics in the realm of mobile marketing.
· Keep up with the mobile marketing curve by being aware of emerging trends and of the laws you need to follow.
Now that you have gotten a taste of what will be covered in this chapter, let's jump to the main course—starting with an overview of the mobile marketing industry and the opportunities that it allows digital marketers.
Stage 1: Opportunity
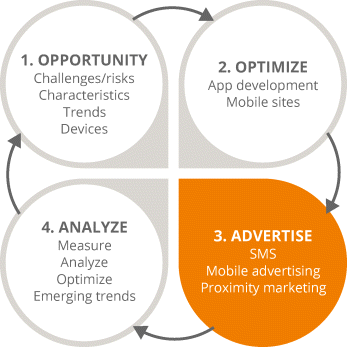
Mobile marketing is centered on the fact that mobile now overshadows the desktop world. As highlighted in Figure 8.2, the first step in the mobile marketing process is all about understanding the massive opportunities in this area. Tracing the move to mobile will help you to:
· Understand the opportunities that this change has meant for digital marketers.
· Realize the key characteristics and benefits of mobile.
· Be aware of mobile marketing's challenges.

Figure 8.2 Focus on the First Step in the Mobile Marketing Process
A Mobile Industry
From the first Motorola right through to the advent of the iPhone, the mobile phone has had a number of facelifts. Originally it could do little other than send and receive calls. Then SMS appeared. Then games. Then built-in cameras. And so on, until gradually consumers had personal organizers, entertainment, and education in one device. Mobile phones continue to change today, and since having the newest version of a mobile phone is a status symbol, consumers are willing to pay big money for the latest device.
Back in 2014, mobile Internet usage trumped desktop Internet usage for the first time. There was an explosion in the mobile market, which continues to increase today—for instance, there are more Android activations every day than there are babies being born! The past four or five years in particular have seen the greatest increase in the use of mobile phones and data. People are now sharing every aspect of their daily lives on social media. And they are using phones more for creating, storing, and sharing data than they are for making phone calls—the reason mobile phones were invented in the first place.
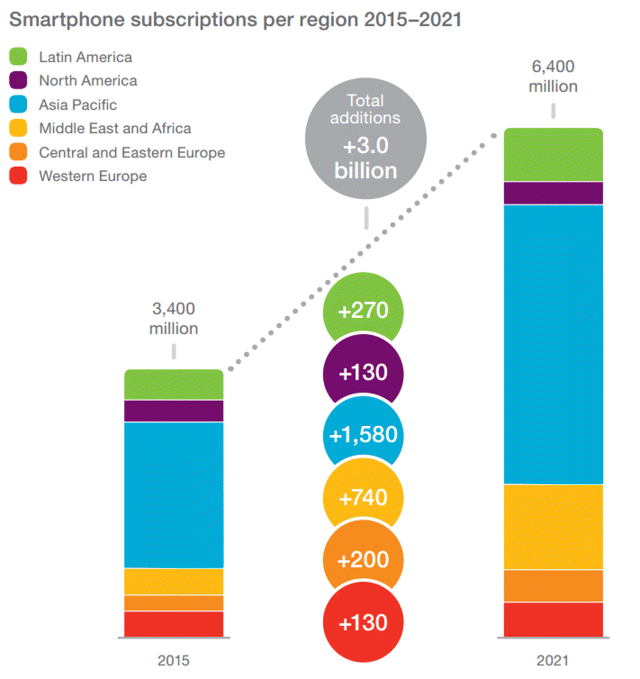
Figure 8.3 shows how this mobile boom seems likely to continue:

Figure 8.3 Smartphone Subscriptions Per Region 2015-2021
Source: Ericsson.
Nowadays, people prefer to experience events through their screens rather than witnessing them with their own eyes. You will probably be familiar with the same thing happening at a concert, or any mass event—everyone has their phones out and are paying attention to the screens in front of them, when in fact they should put them away and absorb what is happening. Still, people are driven to record these events, to save them, and to show them to friends. This is now possible with increased data speeds, storage capacity, and connectivity. In short, mobile encourages people to capture, store, and share the real world digitally.
Opportunities
As a digital marketer, if you want to reach the widest audience the smartphone is your new best friend—because it helps you to reach a mass audience in an incredibly easy way.
For example, Citigroup have found that while TV took 13 years to reach an audience of 50 million users, an entity like Facebook took only 3.5 years…and Angry Birds took just 35 days!
The sheer size of the mobile audience and the speed with which you can reach it is incredible. You instantly have a marketplace and an ecosystem that is global, with devices in the hands of everybody that you want to reach, and even a distribution mechanism that facilitates reaching them.
The key benefits of mobile include:
· Personal connection. Gone are the days of so-called brochure websites that contained merely a brand's logo, contact details, and location. With mobile, you can become a social media butterfly and create engaging ads that beg to be noticed—whatever you choose, you can connect with users on their personal devices to form deeper relationships.
· Access/Immediacy. People's phones are always with them, and unlike newspapers they do not throw them away. Generally, their phones are always on, too—so when you send a notification, it will be noticed. How quickly will it be seen? Well, 37 percent of 18- to 24-year-olds will see it within an hour, and 55 percent of those aged 25 to 40 years will see it within three hours. Well, we wouldn't want to miss anything!
On average, people check their phones 150 times a day, which roughly works out (depending on their sleep patterns) to every 6.5 minutes. They interact with their phones more than with any other technology, which means your message will be seen pretty quickly once sent.
· Distribution. You have seen how fast an app such as the one for Angry Birds can reach a global audience. That is largely due to app stores such as the iOS App Store and Google Play, which let you reach millions of consumers instantly.
· Seamless UX. Thanks to advances in digital wallets and built-in payment mechanisms, users can browse, select, and purchase with a few touches. And if you can provide them with a seamless, interactive experience, how could they not fall for your charms?
· Cross-Platform capabilities. You can use mobile to activate static media, such as print ads—more on that in the section on proximity marketing.
Challenges
Although mobile marketing comes with a host of opportunities, it does have its challenges too. For instance, smartphones have tilted the balance of power from the company to the consumer. In the past when consumers had bad experiences in restaurants they raised the matter with management there and then. Or they might post a strongly worded letter at a later date. Now they can instantly complain to the world via Facebook or Twitter.
Consumers have a digital voice that they can let loose at any time. So what does that mean for brands? Well, they need to respond immediately—which is why many have social media teams dedicated to tracking what consumers are saying via mobile.
Also, the personal nature of mobile has forced brands to rethink their delivery of content. They need to ditch their static websites in favor of a more immersive experience that is optimized for mobile, with interactive features such as click-to-call buttons.
Mobile marketing is still somewhat unchartered territory, through which you will need to gingerly find your way—and the upcoming sections will help you get off to the best start. Next up, learn how to optimize your mobile site.
Stage 2: Optimize
Now that you have explored stage 1 of the iterative process—becoming familiar with the opportunities and challenges of mobile marketing—let's look at the ways in which you can optimize your content for a mobile audience.
In stage 2, which is highlighted in Figure 8.4, you will discover all the factors to consider when creating a mobile-optimized site so that you will:
· Understand the differences between adaptive and responsive sites.
· Learn the fundamentals of an effective mobile site.
· Appreciate the benefits and challenges of mobile sites, apps, and web apps.
· Be confident in planning your own mobile-optimized site.

Figure 8.4 Focus on the Second Stage in the Mobile Marketing Process
Mobile-Optimized Websites
Basically this is an existing site that uses technologies such as JavaScript to optimize content for mobile devices.
Since people are browsing more on their mobiles than on desktops, you need to engage with them on smaller screens. Showing the desktop version of your site will not cut it. Why? Because users do not have superhuman eyesight. If your content is too small, they will get frustrated with all the pinching and zooming involved, which could make them run straight into the welcoming, mobile-optimized arms of your competitors. After all, 57 percent of people will not recommend a business with a poorly designed mobile website, while 40 percent have turned to a competitor site after a bad mobile experience, according to Compuware's 2011 report “What users want from mobile.”
So how can you make these users happy? Start by knowing your audience and whether they are:
· Desktop users. Their screens will be bigger and they will be able to read text from farther away.
· Tablet users. They are probably dual screening, that is, watching TV as they browse on their tablets.
· Mobile users. They are on the go and want to complete tasks quickly.
Because when it comes to mobile marketing, context is key.
Changes in Mobile Marketing
Ten years ago, it was easy peasy. Monitors were a certain size and had a certain resolution—and you just had to make sure that your important content fit onto that screen. Now content is seen from a variety of devices, such as smartphones, tablets, and laptops—even TVs and other appliances now have fully featured web browsers.
At first companies tried to cope with this device overload by creating different versions of their websites—the basic one for desktop and the mobile version. With two sets of content to manage on two different websites, this gave content managers everywhere a total brain ache. Also, the mobile user was seeing a substandard version of the site, which had the bare essentials and a link to the desktop version, but was usually left to rot without ever being updated.
Sounds pretty grim, right? It was. Luckily, times have changed and the new standard practice is to have a single destination for all content. Whether users browse from mobile devices or their desktops they reach the same place, but they see content in a different way depending on the device they are using.
This is made possible by using adaptive or responsive mobile sites. For adaptive sites, different versions of a site are served to different devices based on common screen sizes and resolutions. The server recognizes whether, for instance, the user is browsing from a desktop with Chrome or from an iPhone with Safari and presents the relevant version of the website. In other words, the version of the site changes based on the width of the browsing device; certain pieces of content are hidden if necessary.
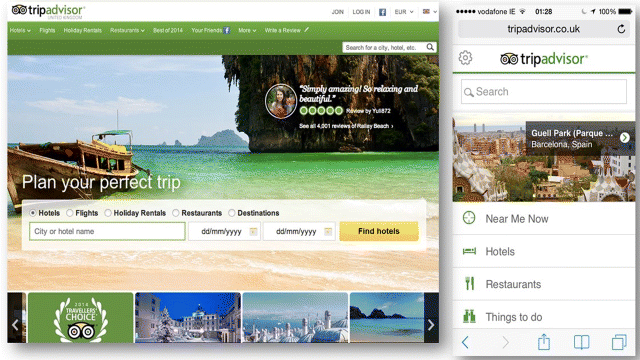
Figure 8.5 shows two versions of the TripAdvisor site. Firstly it shows the mobile-adaptive site as viewed from a desktop—with a big web banner image and a search box that takes up the full width of the page. But the site on a mobile is very different.

Figure 8.5 Mobile Adaptive Website Viewed from Desktop and Mobile
Source: TripAdvisor.
TripAdvisor used metrics and analytics to see how people interacted with its site and recognized that mobile users behave differently from desktop users. In this instance, the mobile user has been dropped into a foreign city and may want to find the nearest hotel or restaurant. And because that user's phone has GPS, TripAdvisor can send back search results based on his location without the user having to bother with typing addresses. Pretty slick, right?
Adaptive sites such as this one normally have a link labeled something like Visit the Desktop Site, for those who want a more detailed browsing experience and to do their own research, as opposed to completing quick tasks. The content differs between desktop and mobile versions.
But in a responsive approach exactly the same content is used all the time—it is just ordered differently depending on the browsing device. And this approach is the one that 80 to 90 percent of businesses should be using.
Characteristics of an Effective Mobile Site
When creating a mobile strategy for your own website, you should:
· Prioritize content over navigation.Say goodbye to bouncing back and forth between pages. Now browsing is easier with one-page scrollable websites that have become fashionable for mobile and desktop alike. In the desktop version, users can click on navigation links to jump to the areas that interest them most, rather than being directed to an entirely new page and waiting for the content of that page to download.
· Create large tap targets. People's thumbs are simply too big to be thumping on hyperlinked text—especially if there are a few links within a paragraph of text. Make sure that the target is big enough, with enough space around it, so as not to send users to the wrong place.
· Remove unnecessary content. Because of little annoyances, such as data speeds and screen real estate, remove superfluous information from your site. Be ruthless!
· Provide for quick tasks. Following on from the point above, remember that users only want the information they need, not an essay about your hip company culture. Make it easy for them to do what they want—if you are a hotel, for example, show them your number and location.
· Consider download speed and power usage. This is becoming less of a concern with powerful 4G networks, but it is still important. Websites should load quickly onto users' mobile devices so that they are not tempted to visit your competitors instead. Large images, multiple animations, and videos that play automatically run down batteries—which could deter users from hanging around or from coming back.
· Know your limits. It is not possible to store cookies that trace a user's browsing behavior on mobile devices as you can with desktops. So it is hard to determine how many times a user visits a site, what she last searched for, or her login information and to tailor content based on that information.
· Understand interactions (touch versus click). With more searches happening on mobile devices, the click is becoming redundant. Users do not have the luxury of a mouse. They just have their thumbs and their fingers. Which is why touch design is so important.
Touch Design: The Fundamentals
When Apple produced the first iPhone, they measured people's fingertips to find the most common size of touchpoint that they could use—it was found to be 44 × 44 pixels.
This means that controls like buttons, menus, and navigational items need to be placed at least this far apart. If these controls are any closer together, users are likely to tap the wrong area and become frustrated.
Touch design has led to other methods of interacting with mobile, too. Users can point and tap or press and hold to reveal things, they can slide to move through a gallery or to the next page in an article, they can swipe to get to the bottom of the page quickly, they can pinch and stretch to expand details, and they can twist and turn elements on a page. So where possible, you should take advantage of these standard touch gestures on your mobile site.
Phone Integration: The Fundamentals
Mobile sites allow the integration of content with mobile features and functions, including:
· GPS. You can inform the server that you are interacting within a given location, thereby letting users know that they are five minutes away from your business.
· Keyboard choices. Filling in forms can be frustrating even in the desktop world, and it can get more annoying still with the small keyboard of a mobile. Try offering different keyboard choices for the user: If you want a phone number, show the number pad in the same field as the form rather than making users change keyboards themselves.
· SMS. Once you have users' numbers, you can send an SMS or ask them to sign up for an SMS service.
· Click-to-call/Auto-detect numbers. Android and iPhone devices will detect numbers on any web page and make them clickable. So users do not need to frantically search for a pen and paper—they can simply push the button that says Call Now to get through.
· AutoCorrect. Avoid the mistakes that AutoCorrect can bring (especially when a user is filling in personal details) by disabling this feature on any keyboard on your mobile site.
· Visit Desktop option. Remember, responsive websites have exactly the same content for mobile and desktop versions of a site but adaptive ones do not. So if using an adaptive site, give the user the option to visit your desktop site.
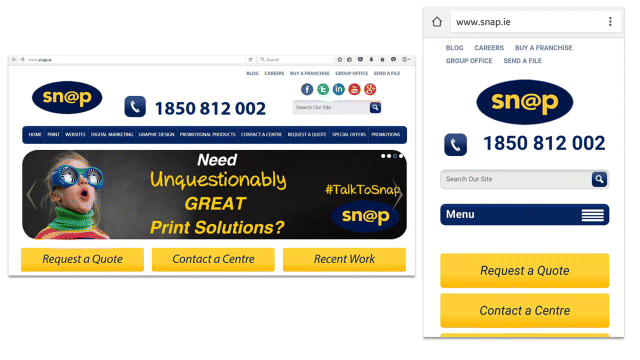
Figure 8.6 shows an example of a desktop website; beside it is the more actionable mobile site. The number provided on the mobile site is clickable and the company can leverage the GPS of users' phones to know where they are before directing them to the closest center.

Figure 8.6 Desktop Website versus Mobile Website
Source: Snap.ie.
Advantages of Mobile Sites
The advantages of having a mobile-optimized website versus an app (its advantages will be covered in more detail in the next section) are:
· Immediacy. Mobile sites are instantly available. Users type search terms into Google, click on a result, and are directed to a website immediately. In contrast, users have to search for an app in an app store, download it (and maybe enter a password first), wait for it to download, and then go back to their home screens to open it. It is not the shortest nor sweetest of processes.
· Compatibility. It makes no difference whether you are sending a link out to people with iPhones, Androids, BlackBerrys, or Windows Phones: Your mobile-optimized site will work across all devices and on desktops too.
· Easily upgraded. Mobile sites can be updated instantly. If you make a change to your mobile site, the next person who visits your site will see that change. Any updates to apps must be bundled together and uploaded to app stores. You might need to wait for a review of the updated app, which could take weeks. Then the user needs to replace the existing app with the upgraded version in order for any changes to appear.
· Easily found. You can simply include the web address for your mobile site on all of your brochures and materials and people will understand that is where they need to go, from any device. Addresses can also be easily shared between users via social media. This means that mobile sites generally have a broader reach than apps.
· Longer life cycle. Mobile sites cannot be deleted, whereas apps can be dissed and dismissed quite easily.
· Cost/time-effective. Mobile sites are generally easier and cheaper to create than apps, which are very specialized. This is because mobile sites are built with languages such as HTML, JavaScript, and CSS that are already used in the desktop world. Not to mention the fact that there are more web designers out there than there are app developers.
· Support and sustainability. There are a range of content management systems or free platforms, such as WordPress, that you can use for your website. Once the core structure of your site is built, it is pretty easy to manage it yourself in terms of changing ad images or updating details. However, the same cannot be said for apps, since any updates need to be reviewed by the app stores.
Advantages of Apps
Mobile sites are not perfect. Here are a few advantages that apps have over them:
· Uninterrupted Internet access not required. This is a major consideration if, for example, you are building a tourism app to be used by travelers who want to avoid data-roaming charges. Travelers would be charged to browse a mobile site but not to access your app, once they have downloaded it.
· Better phone integration. Generally apps can leverage a phone's features (such as its GPS and camera) better than a mobile site can.
· Platform-specific. Apps are usually built for a specific purpose, whereas mobile sites will function the same across platforms. A site will use a recognizable interface and the same navigation across any device. Which can be good or bad, depending on what you want.
It boils down to this—mobile sites are built for a wide range of uses. Businesses usually use them for providing information in one-way contexts. Whereas businesses in the digital space generally end up using apps, because at some point they are limited by what the mobile site can do.
Apps versus Web Apps
Before you go deciding whether you would prefer a mobile-optimized site or an app, allow us to introduce the humble web app—which is like a halfway house between the two formats.
A web app uses the same core HTML functions as a mobile site and all the activity takes place within a mobile device's browser (e.g., Safari). But you can do clever things to a web app with some nifty code—for instance, users can save your site to their home screens with a bookmark. The site will then be represented by an icon that will allow users to launch the site, without the address bar at the top and the navigation bar at the bottom. It becomes a native app that happens to live on the web (and does not require approval from an app store to exist).
Bear in mind, web apps do come with certain challenges:
· Fragmentation. Different browsers across different devices will treat HTML5 in different ways, which can lead to inconsistencies and a disrupted user experience.
· Online only. Since web apps live online, they rely on connectivity.
· Less integration. HTML5 is still largely a desktop language despite its many enhancements, so a web app will be less integrated with a phone's functionality and features than a native app would be.
· Visibility/distribution. This is a major disadvantage. Users understand when a business says, “Download our app.” They know where they need to go and what they should do. But it is harder to say, “Visit our mobile site. Hit the button at the bottom of your browser, which will allow you to save our site as a bookmark on your home screen so you can find it easily in the future.” Bit of a mouthful, right? Also, it is easy to discover the most popular apps via charts in app stores; there is no equivalent for the top mobile sites that people browse.
· Revenue options. You can put a price on your native app and sell it in app stores. People will pay for it and download it—and even though Apple or Google will keep a piece of that revenue, as the developer of the app or the company that owns it, you get paid when you get noticed. So you can say goodbye to that extra pocket money if you choose a web app.
Getting Started
Luckily, in the HTML world and in the mobile-sites space there is a lot of help available. Web standards are well organized, and the HTML, CSS, and JavaScript used to build mobile sites and web apps have been around for a long time—so you can take your pick of the experts.
If you are planning a new website, consider starting out with an open and free content management system, such as WordPress. You can access an entire ecosystem of people who have built specialty themes—so if you own a bakery, you can search for bakery themes and install the themes you like. You can then download them as a package and customize the sites with text and images to suit your business. Usually custom sites come at a fee, but they are relatively cheap—and many are mobile-responsive too.
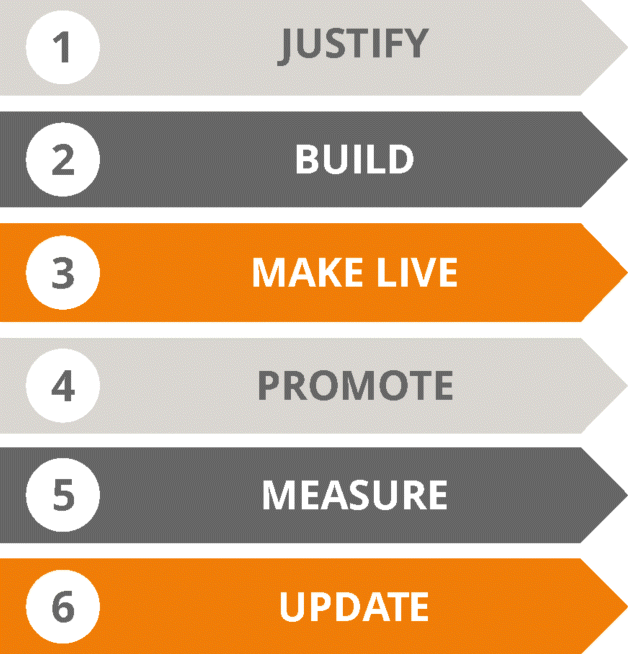
Developing your site from scratch? Follow the site development process in Figure 8.7 and it will be a piece of cake:
1. Justify why you are changing your site in the first place and why it needs to be mobile responsive or adaptive.
2. Build it with the aid of experienced developers. See whom your competitors are using and find out what those developers can do for you. If it means holding auditions, so be it.
3. Go live with your site—then test, test, test. Make sure it can be accessed from all the main browsers: Chrome, Safari, Internet Explorer, and Firefox.
4. Promote your website. This is no time to be shy—let people know that you have had a makeover. Tell them in the footer of your emails, in any printed material, and during any PR opportunities.
5. Measure results using Google Analytics, which you can integrate with your website. This is a really important one, as you can learn a lot about how users get to your site and what they do once they arrive.
6. Update your site based on what you have learned in Step 5. You can see where the hot content of your website is; maybe you want to create more like it. If part of your site is a virtual tumbleweed, change it.

Figure 8.7 The Site Development Process
It is so important to utilize analytics in your mobile marketing. Start by clicking the Audience tab in Google Analytics and selecting the devices section. Here you will see which devices people are using for browsing, what percentage of users are coming from phones, and even the operating systems they are using. You can then use this data to prioritize mobile UX over your desktop site.
Five Take-away Tips
Bear these tips in mind before you take the leap into mobile:
1. Design from the consumer's perspective. You need to understand what users want to do when they visit your site—are they simply doing research, or are they looking to buy or want to contact you? Cut through the clutter and make it easy for them to take action, wherever they are and whatever they are doing.
2. Target the most popular devices. This is much easier if you pay close attention to your analytics. For example, by focusing on providing an exceptional UX on iOS devices, you will still cater to over 90 percent of your visitors.
3. Enhance the experience. It is really important to use mobile-specific HTML for a better UX. Make sure to integrate your site or app with as many mobile-device features as possible. These features include click to call, GPS, and automatic detection of numbers and dates. Provide a link to your desktop site when applicable too.
4. Put users' needs first. Consider what they want to see up front. Once you have that figured out, you can focus on making your site responsive or adaptive, planning your SEO strategy, drafting your content, and so on.
5. Think like the consumer. Take a page from TripAdvisor's experience. It was only after it understood users' interactions with its site using different devices that it could appreciate that its mobile users were acting differently from its desktop users; at that point it adapted the site's content accordingly. So forget the rambling introductory paragraph from your CEO and give consumers what they want.
Now that you know many of the considerations involved in creating mobile sites, let's take a trip to the app world and explore the times when an app is necessary to woo mobile users.
App Development
By now you will appreciate the ways in which you can reach customers on mobile devices—through the creation of responsive or adaptive sites and the development of apps.
Let's continue with stage 2 of the iterative process (see Figure 8.4) and describe how to develop apps by:
· Understanding the app marketplace and the platforms available.
· Recognizing the fundamentals of an effective app.
· Learning the steps to take when developing an app.
An 'Appy Marketplace
Unless you have been living on Mars for the past few years, you will know what an app is—as the Oxford Dictionary describes it; ‘a self-contained program or piece of software designed to fulfill a particular purpose’. Apps are bundled up and sent to app stores, such as Google Play and the iOS App Store, from which users can download them to their mobile devices. Pretty much everything that lives on your phone is an app, including the feature that makes phone calls and sends messages, the camera, and the GPS.
People use apps in nearly every aspect of their lives—eating, drinking, sleeping, working, relaxing, traveling, shopping, and even dating. So it should come as no surprise that app development has become a major part of mobile marketing.
The size of today's mobile app market is staggering. For instance, Statista has reported that there are over 1.5 million apps on the iOS App Store (with 100 billion downloads and counting). When the iOS store was launched in 2008, there were only 28 apps available—pretty big growth spurt, right?
A handful of these apps belong to Apple, but mainly they have been created by third parties, bundled together, and entered into the App Store ecosystem. These owners and developers put a price on their apps and earn money from them (the App Store takes around a 30 percent commission but the rest belongs to the owners or developers). And there can be big bucks in it too—for instance, Apple has given developers over $25 billion and Angry Birds earns more than $1 million a day in revenue!
The other big player in the app market is Google Play; like the iOS App Store, it has a huge number of apps (1.8 million according to Statista) and downloads (over 50 billion). These are the two platforms from which you will most likely launch your apps. They both involve different considerations and costs; Apple charges a yearly fee and Google a one-off payment. They also have different submission guidelines, developer agreements, and registration processes that you should chew over (not literally) before launch. For the iOS App Store, Apple reviews every app that gets submitted, and the process can take weeks. Google Play has no such approval process and your apps will be available for users to download within a few hours of submission.
Once patience has dictated what platform you want to use, you then have to decide what kind of app you will develop—web or hybrid. The section on mobile-optimized websites mentioned that the web app is like a halfway house between the mobile site and the native app. A hybrid app is like a halfway house between the native app and the web app! Basically, a hybrid app uses standard HTML5 technologies but is wrapped in the shell of an app to persuade the app stores that it is a native app. And since Apple does not like to be confused, it will most likely reject apps like this. It is easier to get away with hybrid apps on Google Play, which has fewer restrictions.
For those who have less cash to flash, a hybrid app can be a happy medium between a mobile site and an app. The good news is that hybrid apps are built with web technology (so there are lots of developers who can create them and package them for app stores), and most casual users will not even know the difference! Ah, blissful ignorance….
There is nothing wrong with testing the water like this—creating a mobile-responsive site, adding some key hooks to make it more like a web app, wrapping it to make it a hybrid app, and putting it out into the marketplace for a while to understand how people are using it. If you find limitations that you think a native app can address, that will be your green light for native app development.
App Development: The Fundamentals
So what makes apps so great, anyway? Good question!
· Needs fulfillment. Apps have a clear utility value. They are built around a specific need and they satisfy that need like ice cream on a summer's day.
· Integration. Apps can integrate with a device's functionality better than a mobile site can. For instance, they can use features like the camera, GPS, and speaker to provide a great UX.
· Simplicity. Generally apps are well designed and easy to use. Some have a couple of introductory screens to explain how they work, but the user can normally rely on intuition alone.
· Interactivity. Apps can process information very quickly and have a fast response time. So today's impatient, on-the-go user can be logged in automatically (without having to re-enter details) and access data such as top scores, saved bookings, and loyalty points.
· Accessibility. Above all, apps do not rely on an Internet connection to work—so users can play Angry Birds on an airplane or read ebooks from the comfort of their outhouses.
· Security. For anything that uses secure information, such as login encryptions or e-commerce, native apps offer much stronger features than web apps, hybrid apps, or even mobile sites.
Getting Started
As with creating a mobile site, the most important consideration in developing an app is to understand the members of your audience. What do they want? What do they expect your app to do? How can it enhance the functionality of their phones? Will it make them prettier? And so on.
Apps have the power to completely revolutionize an industry—for instance, the taxi industry. Companies like Hailo and Uber recognized an old-fashioned problem and came up with a very simple and modern solution. The apps are incredibly intuitive and easy to use—they also benefit both the user (the person wishing to book the taxi) and the provider (the taxi driver).
Another key example of an industry game changer is Airbnb. Set up by a couple of guys to make extra cash from renting out their free space, this app has transformed the travel-sharing economy. Users everywhere can become temporary landlords and earn money while on holidays of their own. Like Hailo and Uber, the Airbnb app leverages GPS functionality and allows users to book and pay easily. The opportunities in the app world are endless and potentially very lucrative—so you too can be an industry game changer!
Having introduced the steps for developing a mobile site in the section on mobile-optimized websites, let's return to the site development process (see Figure 8.7) and apply these steps to developing an app.
1. Justify. Start by asking yourself why this app is needed—and you should have a better reason than: “Umm…because my competitors have one?” Your app should fulfill a specific purpose that will make users want to interact with it. A lot of people have great ideas for an app, but even though the idea is important, it is not enough. There must be a market, a context, and a need to be satisfied. Is it a social app? A gaming app? A utility? Remember, the best apps out there are not trying to offer a lot of things to please everyone—rather, they do one thing and do it very well.
Once you know what your app can do, you can decide whether it will be sold or free of charge (and if you can earn revenue through advertising instead). This will inform what platforms to use—if you are in it for the money, launch on the App Store (since that is where the most sales lie).
2. Build. Next, you need to build the app with the help of a developer. How much will this cost? Well, that really depends on the functionality of the app. Does it have processing features? Will people need to log in? Does it have a payment function? Remember, you get what you pay for—cutting corners now may mean a shoddy UX later.
It is easy to find and audition developers. All you need to do is find an app that you like on the app stores, see who developed it, access a list of other apps that the developer created and approach them if you like what you see. You should explain to them what makes your app better than sliced bread (or even an app that slices bread) and what technologies it requires. The developer will most likely be familiar with what you want already because let's face it—they have probably done it or similar before.
3. Go live. Make sure that you understand the app submission process and the time frame that can be involved in getting it approved by the App Store. It could prove risky submitting an app one week before your launch deadline, desperately hoping that it passes the Apple review process in time! Instead, try submitting an earlier version of the app to get those important boxes ticked.
4. Promote. Even after coming up with the idea, designing or developing the app, and submitting it, there is still a lot of work to be done. There are just so many competing apps available—and this is where promotion comes in. How can you get the word out there that your app exists? And how can you convince people to download it?
Think of relevant promotional activities to raise interest before your launch. Use app store badges on your website and all of your marketing materials. Consider creating a landing page to gather email addresses from people who want the app on the first day of release. Preparing like this will help your app to rise in the charts very quickly.
5. Measure. There is no point in losing your voice screaming about your app if you forget to follow up on your activity. App stores will tell you how many people downloaded the app, but if you build in metrics (such as Google Mobile Analytics or Flurry) you can get detailed activity reports—on how many times the app was opened, how long the average user spent on the app, the key pages he visited, how he interacted with it, and so on. It may be one of the only times in your life when you start to love tests!
6. Update. Taking these measurements and analytics into account, you can consider updates for future versions of your app. Generally you will have to update your app every year anyway, as both Google and Apple change their operating systems around September or October and you may need to talk with your developers to make sure that your app is still working.
Apple's iOS upgrades can result in massive changes to the look and feel of the operating system. This means that older iOS versions can appear old fashioned. So remember, launching an app is not a one-time thing. You need to continually update and optimize as part of the iterative mobile marketing process.
Speaking of which, you have now completed stages 1 and 2 of the mobile marketing process. Congratulations! Now let's move on to stage 3: Advertise.
Stage 3: Advertise
Having an awesome mobile-optimized site or app means nothing if no one knows you exist.
Stage 3 of mobile marketing's iterative process, highlighted in Figure 8.8, focuses on advertising so you will:
· Understand how mobile advertising can help you to achieve your goals.
· Discover the various mobile ad formats available and the places in which your ads can appear.
· Learn steps and tips for launching your own campaign.

Figure 8.8 Focus on the Third Stage in the Mobile Marketing Process
About Mobile Advertising
Right now the mobile-advertising industry is dominated by global brands and the big boys in fast-moving consumer goods (FMCGs). They use mobile advertising as just one part of their media mix—they also advertise across radio, TV, and print. And although mobile spend has grown a lot over the past few years, it is tiny compared to how much these brands spend on other media. Considering how many people are on mobile around the world, the amount spent on mobile advertising really should be higher.
So why the reluctance to fork out? Well, unlike traditional media, everything is measurable with mobile advertising. And this can be somewhat of a curse. Because at the granular level that mobile allows, the results may seem small compared to the often-inflated projections of other media. Plus you can see exactly how much it costs to serve an ad to a user. In contrast, if you place a newspaper ad on page 4, you just divide the circulation of the newspaper by the cost of the ad to work out the cost per view.
However, that cost per view may not be entirely accurate, because to be honest, not everybody will notice that newspaper ad. The reader might start from the back and never even get to page 4. So your beautifully crafted ad may not even be seen.
There are definite advantages to using mobile over traditional formats if you are willing to invest. Mobile advertising can help you to achieve:
· Business goals, such as lead generation and driving sales.
· Product goals, such as providing information about a new product or increasing downloads/upgrades if you have a digital product.
· Communication goals, such as engaging a new audience, showing off your personality, and getting people to interact with your brand. For instance, big brands are now reaching out to a younger market, members of which pay less attention to traditional media and spend most of their time on mobile devices.
· Marketing goals, such as branding, awareness, and engagement.
Mobile Ad Formats
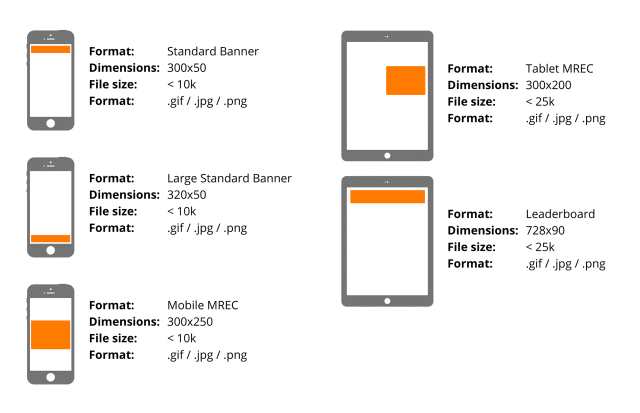
Hate to break it to you, but size does matter—at least, it does when it comes to choosing mobile ad formats! The standard mobile banner ad format is only 300 × 50 pixels or 320 × 50 pixels. Even with iPads, you still have a very a small space in which to get your message across. See Figure 8.9 for the most common mobile ad formats.

Figure 8.9 Most Common Mobile Ad Formats
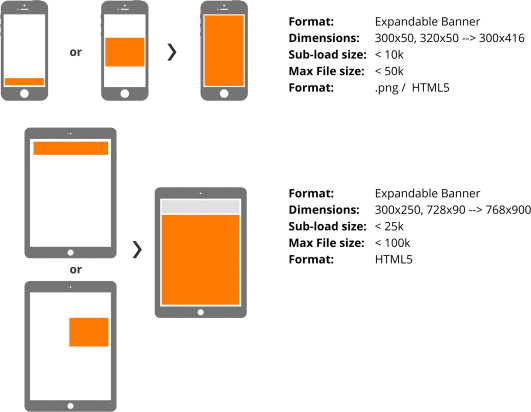
If you do manage to engage the user's attention with an eye-catching ad (through your messaging, design, or the inclusion of a competition), you can take over her browsing experience in a way that is not possible with desktop ads. If the user clicks on your expandable mobile ad, as shown in Figure 8.10, it will take over the entire space of that user's phone.

Figure 8.10 Expandable Mobile Banner Ads
Whatever the format, your mobile ad should drive users to take some form of action: for instance, a simple hotel banner that expands when clicked to show functional buttons with clear CTAs. The user can then book a room, earn rewards, or click to call within a UX as smooth as Morgan Freeman's voice.
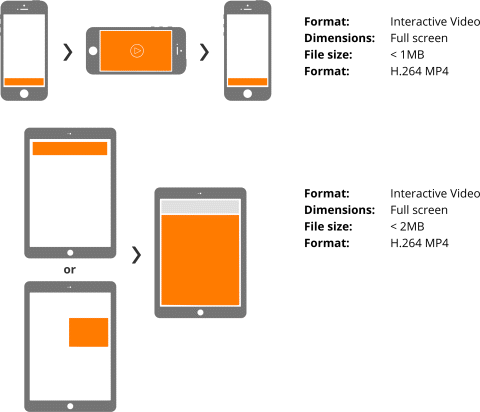
Mobile ads also offer great opportunities for video, as seen in Figure 8.11. With desktop advertising, video ads are generally muted by default, whereas a mobile video banner expands when clicked and the video plays immediately—taking over the user's phone or tablet speakers and providing a more immersive experience. Pretty nifty, huh?

Figure 8.11 Interactive Mobile Video Ads
You can even remove the user from his original browsing experience entirely and bring him to a separate microsite, where you can woo him further with product news. So that is how your mobile ads could look. But where do you want them to appear? There are many ways to advertise on mobile, as outlined next.
Mobile Search
According to Google, there are more daily searches from mobile devices than from desktops in over 10 countries (including the United States and Japan). And the CTR on mobile ads in the first position (27.3 percent) was much higher than on desktop ads (19.3 percent).
You could be sitting pretty at the top by:
· Making sure that you have a mobile-optimized response, be it an adaptive or responsive mobile site.
· Letting users download your app (if you have one) directly from your mobile ad onto their phones.
· Including a click-to-call button—allowing users to contact you in a more immediate way than they could on a desktop.
Truth be told, getting your mobile ads to stand out is tricky, because you are dealing with a much smaller screen. On desktops, search results might show three or four ads at the top of the page and down the right-hand side. But with mobile, only one or two ads can precede organic search results. It is likely that your ad will be below the fold, making it even harder to see.
However, with some creative thinking—such as using the phone's functionality to get users to interact with your ad—mobile search can be a great way of connecting with your audience.
In-App Ads
These ads are contained in downloaded apps and are what allow many developers to monetize the free apps that they produce. They are more targeted than mobile search, because advertisers can decide in which types of apps they would like their ads to star.
With in-app advertising, your content is directed at people who are already predisposed to your brand or product—take, for example, the cinema listings page of an entertainment app, which might include a banner for a specific film. Users can click the ad to watch a trailer, which might then drive them to buy tickets for that film instead of the other options listed. The ad is perfectly placed inside a relevant app—so you can see how in-app ads use less of a scattershot approach than mobile search or even mobile ads on sites.
However, in-app ads are not always targeted in the cleverest way. For instance, if an ad for lastminute.com suddenly appears in Angry Birds, it would not be relevant to the app's users (mainly children and teenagers). So be careful when selecting the apps in which you want your ads to appear—because the most popular ones may not be the best fit.
Mobile Sites
As you know by now, the standard mobile banner ad format is really small. This means that creating a brand impression or getting a message across is pretty tricky. Mobile ads rarely jump out and they are easy for the user to ignore. That is perhaps why mobile advertising is more accessible for established brands—they have a bigger budget to spend on these ads and on other formats, too.
But by making your ads interactive, such as including video or action-driven buttons, you have a better chance of engaging users on mobile sites.
Branded Apps
The teacher's pet of mobile advertising is the branded app, whereby the app itself is just one large piece of marketing for the brand. If you get it right, it provides a much more immersive experience for the user. It should be entertaining, funny, educational, or informative—in short, it should be an app that users will want to download and keep on their home screens.
Generally, branded apps are sponsored by a particular brand. For instance, they could be created on the back of a sporting or music event. You have probably seen powered by or brought to you in an ad's strapline—the same approach is used for branded apps.
Branded apps can help you engage customers for longer. They can also make your brand look great—now you will be seen as hip, young, and trendy rather than dated and over the hill.
For example, the Carling iPint was one of the first branded apps, released back in 2009. It used the phone's accelerometer and some clever fluid mechanics to pour a virtual pint before allowing users to “drink it” by tipping their phones. The app went viral and its success fed into Carling's overall campaign.
The other type of successful app is a branded game. An example of this is the Heineken app that lets rugby fans practice their virtual catching and kicking skills on the go. The branding may be secondary to the user, who is just enjoying the game, but it will sink in over time as a positive reflection of Heineken.
Mobile Networks
There are literally hundreds of networks on which you can advertise; the one you choose will be determined by your budget. Apple's iAd platform, for instance, requires a minimum budget of a mere $1 million! Other considerations include:
· Local versus international reach. Advertising within a specific area will usually be much cheaper.
· Cross-media coordination. Some advertising networks will offer desktop as well as mobile solutions—they might do radio, print, and outdoor too.
· Service level. When you use a self-service mobile advertising network, such as Google's AdMob, you can upload your own assets and graphics, set your budget, and pick where you want your ads to appear. Or you can take a load off and let an agency take care of everything instead.
· Reach and scope. Decide whether you want the whole world or just your granny to see your ads.
WiFi
One neglected digital area is ad-funded WiFi. Users have all these devices that they take everywhere and they are constantly looking for connectivity—be it in coffee shops, hotels, or trains. Usually, the login page will look for a user name and a password; sometimes there is no login page at all.
This is a missed opportunity, particularly if you are a small business like a coffee shop. If you have WiFi available for customers, use the login page as a branding opportunity—get people to sign up for your loyalty plan, tell them about special offers or discounts, inform them about upcoming events, and so on. This is an easy way to drive trade and can be much more cost effective than other mobile advertising strategies.
Getting Started
Just as with building mobile sites or apps, creating a mobile advertising strategy is made easier by using the site development process introduced earlier (see Figure 8.7):
1. Justify. Why are you choosing mobile advertising? What value will it bring? Determine what your potential customers will get out of it and also what goals it can achieve for your business.
2. Build. Next, build your campaign—with the help of an agency if you have the budget. It will put together all of the assets and everything you need.
3. Go live. When you are ready to roll out your campaign, send it to as many places as possible. The more the merrier and all that…
4. (Cross) promote. If possible, drive the campaign from different media—that will help you to see which channel is the most successful.
5. Measure. Test the effectiveness of your mobile ad campaigns using data and analytics.
6. Update. Once you have an idea of what works and what should take a hike, you can update your campaign accordingly.
A note on the above. All too often businesses—particularly smaller companies—initially try mobile advertising with a limited budget and scope. Then if it does not achieve instant stardom, they give up. But it is really important to try this type of advertising time and time again, going back to your old friend split testing to figure out what format works best. Give yourself a bit of leeway in terms of time and budget to find what suits your business.
Mobile Advertising: Key Tips
1. Consider the destination of your campaign. Where will you send people? Are you asking them to download an app or are you directing them to your mobile site? And what do you want them to do as a result of your ad—click and make a phone call, watch a video, or visit a specific landing page? There are many ways to connect with users, so try to get this clear in your head early on.
2. Consider the response mechanism. Rather than allowing users to just click your ad, take advantage of their phones' functionality. Your ad can expand and allow the user to call from it, to watch a video straight away, to download an app, to send a prepopulated tweet, or to “like” you on Facebook. There are many more opportunities for people to interact with your mobile ad than simply clicking.
3. A/B test your ad types. This is pretty easy to do in the digital space and generally for mobile ads, too. Try different ad types to see what suits you as a company and the audience that you want to reach. You will be familiar with traditional banner ads already; other types include:
· App walls. Where your ad appears among many other ads for different apps (useful for developers).
· Discovery ads. When your ad is embedded in the middle of other content.
· Interstitial ads. When your ad appears to users before they can get to the article or other content they want to absorb in a website.
4. Retargeting. Chapter 4 introduced the concept of retargeting: To recap, it is when your ad follows a user around the Internet based on their previous interactions with your brand or product. Those users are more inclined to click on your ad because they have already expressed an interest in what you offer.
5. Although this strategy has been widely adopted in the desktop environment, it has yet to be done well in mobile. However, progress has been made, as in the case of smart app banners. When the user visits a certain website, a banner drops down to announce that there is an app available with the same content as the website. It includes a CTA, such as download or view, and if the user already has the app installed, it knows this and simply says open. Not too shabby.
6. Test for success. In addition to A/B testing your ad types, test the creatives used within them. See what wording and images resonate with customers and remember to follow through! After each trip to your analytics reports, you should update and relaunch your ads accordingly. Because when it comes to mobile advertising, one size definitely does not fit all. And since mobile is often a big brands' game, you need to do whatever you can to maximize the impact of your mobile ads and squeeze more out of your budget.
Coming up is another way in which you can advertise via mobile—proximity marketing.
Proximity Marketing
Having covered key ways to reach users on their mobiles, let's continue with stage 3 (see Figure 8.8) and a new area that technology has brought to mobile advertising.
Learn how proximity marketing can help you get closer to customers by:
· Understanding what proximity marketing is and how it works.
· Discovering how you can utilize technology to reach customers near you.
· Knowing the best practices for leveraging this technology.
About Proximity Marketing
Proximity marketing involves sending the right content to the right place at the right time. It is a lot more valuable than the shotgun approach of mobile banner ads and is generally cheaper, simpler, and more manageable. With proximity marketing, you can target content to wireless devices based on their locations, for instance:
· A cellular phone in a particular cell. When users travel abroad and roam away from their home network, they get a notification from the local operator that informs them of relevant costs. And you have the opportunity to send them a welcome message of your own!
· A Bluetooth or WiFi device within range of a transmitter. This goes back to the days before data plans were available, when the only way to send free and accessible content to mobile users was through Bluetooth. A shopping center, for example, knew when people had walked in with their Bluetooth devices switched on and could ask them to opt in to receive messages. This was a bit of a haphazard approach at the time; however, the use of beacons has brought it to the forefront again.
· An NFC-enabled phone. This revolves around the user being within very close proximity (less than a foot) of certain media. NFC, or near field communication, can read content from a little chip physically placed somewhere (such as in a bus shelter). You can put a chip on your product or advertising material and use it to cleverly launch localized content—such as sending a notification to the user's phone that your store is only a few feet away. Again, this is more targeted than general mobile advertising because it is based on the user being near something.
Advances in Proximity Marketing
Bluetooth proximity marketing was seen as a dying technology until Apple gave it a new lease on life in 2013. They brought forward a technology called iBeacon, which is simply a variation of Bluetooth low-energy technology. Around 140 companies worldwide are using iBeacon now and more big brands are jumping on board too.
iBeacon provides a tailored, real-world experience that leverages what a company is already doing in its existing app. How does it work? Well, a small chip, which costs just $5 to $10 and lasts around two years, is used to broadcast a user ID to the app.
For example, if users walk into Macy's and have the Macy's app, the chip will push offers to their phones based on where they are. If that user is a man standing in front of shoes, he will see offers related to men's shoes and not women's shoes. This is a very powerful form of advertising as users are already predisposed to your brand (because they have downloaded your app and are in your store) and you are serving them the right piece of information at the right time.
However, be careful about how you use iBeacon. Technology allows you to do really cool things, but as Peter Parker's uncle wisely said: “With great power comes great responsibility.” So do not stalk your potential customers or scare them away with messages at every step—after all, you do not want them turning off their Bluetooth devices, or worse, deleting your app! Instead, act as a guide that can help them through their shopping process and give them the information they need. Gently does it.
Another area in proximity marketing is QR codes—those small, square, black-and-white bar codes that can be read by your phone's camera. For advertisers, they are convenient and cost effective; in fact, they are usually free. You can just go to a website like www.qrme.com and type in the URL you would like the code to link to, and it will generate a QR code that you can download and use on promotional material. QR codes are a big deal in the Far East; however, they are used less in Europe and the United States, possibly because many brands did not use them effectively when they first came out.
If you do decide to use QR codes, bear these tips in mind…
Do
· Direct users to a mobile-optimized landing page.
· Include mobile coupons to engage them.
· Build a list of mobile phone users.
· Link to mobile media like apps, videos, podcasts or PDFs.
Don't
· Make the code too small or so far away that it will not scan.
· Present the code in places with no Internet, for example, subway stations.
· Send users to your homepage.
Remember, it requires a bit of effort for users to take out their phones, open the QR reader or camera app, hold it steady, focus, and wait for the browser to open and launch. It might be easier to just type in a URL. So rather than sending them to your homepage, give them content that they were not expecting. You have piqued their interest. Use that.
Psst… for examples of what not to do (or just for a giggle on a Monday morning), check out www.qrcodefails.wordpress.com.
Now that you know how to use localized mobile advertising, let's move on to the last part of stage 3 in the iterative process—SMS marketing.
SMS Marketing
There is another area of mobile advertising that is often overlooked because it has been with us for so long. However, in stage 3 (see Figure 8.8) you will learn how SMS marketing can be a key part of your mobile advertising mix.
Learn how to make SMS work in your favor by:
· Understanding the main considerations in SMS campaigns.
· Finding the right supplier to help you with your messaging.
· Taking the necessary steps in the SMS campaign process.
SMS: Highs and Lows
Although SMS marketing may be overlooked in favor of cooler, shinier technologies, it does have many advantages. For instance, it is:
· Targeted. You can send a message directly to phone numbers that you have gathered personally.
· Relevant. The people seeing your message are more likely to be interested in what you offer.
· Timely. You can advertise promotions or special offers at the most appropriate time, such as the week before Christmas.
· Personalized. This can be very effective, especially in terms of localized marketing.
· Visible. SMS sees a huge open rate of 99 percent.
· Accessible. Compared to smartphones, apps, and mobile sites, even the oldest phones can receive SMS and can be accessed by anyone.
If you decide to use SMS within your wider mobile campaign, there are a few considerations to take into account. For instance, do you have a database of phone numbers and permission from these people to be contacted? And will you need an SMS provider?
If you have a small database, you might be tempted to send messages from your own phone; however, you will not be able to see if people open your text or even see it. Using an SMS provider means you can measure your campaigns with analytics and lets your message stand out with targeted, specific keywords and your own short code or phone number. For instance, your message might read: “To receive special deals on concerts and events from Circle City Tickets, text TICKETS to 12345.” The keyword in this case is TICKETS and the short code is 12345. The SMS provider can pick out those people who responded to that particular number and place them into a relevant bucket—so future messages are sent to the right people at the right time.
Remember, a well-crafted SMS marketing message is concise, targeted, relevant, and context sensitive. It can have a really high impact, such as driving people through the door of your restaurant or store faster than you can say, “You've got mail!”
Unfortunately, it is not all sunshine and lollipops with SMS marketing. It does come with its own challenges, such as:
· Strict regulations. Because SMS has been around for so long, it is the most regulated area of mobile advertising. Messages must be relevant, targeted, and specific—and the fines can be huge if you abuse your power. Also, since mobile marketing is permission-based, you need to know how you got that mobile number in the first place. The customer must opt in to receive messages (for instance, via an online competition or a registration form) and you must keep records as proof.
· Limited space. Messages are normally limited to 160 characters, so it can be hard to get your message across (unless you are an expert tweeter, in which case you will have lots to spare!). A good way to combat eating into your SMS credits with multiple messages is to include a CTA that takes the user to your mobile-responsive website.
· Opt-out requirement. Allowing users to opt out is a necessity and you will need to use up some of your precious 160 characters by saying, “Text STOP” to a certain number. This means you have even less space in which to engage users, but it is mandatory. If you continue texting somebody who has already opted out, you could be in big trouble.
· Anticipating response. Even with a crystal ball, it can be very hard to see what reaction your campaign will get. For instance, if you have 20 items to give away and you send a promotional SMS to 10,000 people, you could end up annoying those 9,980 people who do not get a freebie.
To stay above board and to run a more effective campaign, using an SMS supplier is highly recommended. This will ensure that your campaign is legal and measured, with all the records to prove it. If you do engage a supplier, you need to determine the following:
· Is it a managed or self-service product?
· Can you do it all online?
· Can you change the sender ID so that your SMS does not just appear from an unknown number, but from your brand?
· Can you schedule texts based on country dialing codes? If you have a global database and want to avoid sending messages at an inappropriate time, this is vital.
· Does the SMS provider support short codes? And if so…
· Can you group phone numbers by category and target audience?
· What are the upfront and ongoing costs?
Getting Started
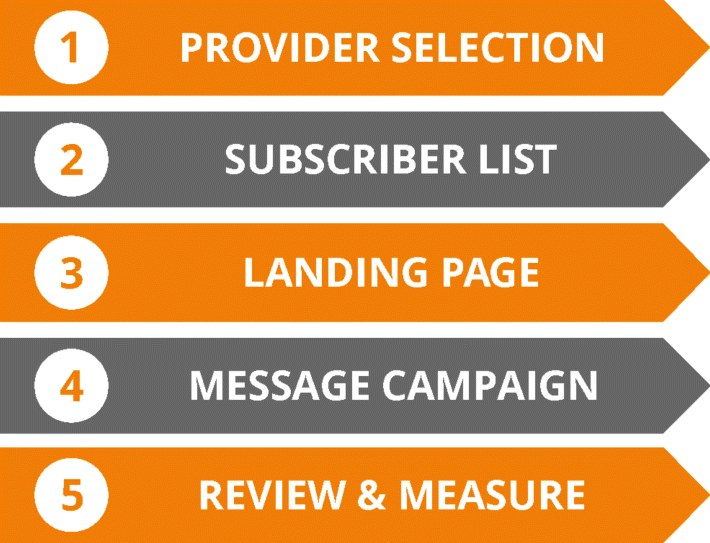
Decided to run an SMS campaign? Great. See Figure 8.12 for a few steps to set you in the right direction…
1. Provider selection. Just as with choosing a developer for your app or mobile site, finding the right provider is really important. Make sure to ask about ongoing costs in addition to the cost of setting up. Generally you will pay an upfront fee, then buy a bundle of SMS credits before any campaign.
2. Subscriber list. As previously mentioned, you need both to understand where your subscriber list comes from and document these sources.
3. Landing page. If including a CTA or URL at the end of your SMS, make sure that the landing page to which you are directing users is optimized for mobile.
4. Message campaign. Do not keep sending the same message time and time again, just because you happen to have a sale on. Split test and vary your campaign messaging to see what works.
5. Review and measure. Just as with your mobile sites, apps, and any other advertising you might do, use metrics and analytics to measure the success of your campaign. Understand what drives customers to your door and update as necessary.

Figure 8.12 SMS Campaign Development Process
For further inspiration, check out these tips for the perfect SMS message.
· Segment your audience and send appropriate messages to each customer.
· Keep your text short and sweet.
· Have a strong CTA.
· Grab their attention in the first couple of words.
· Tell your audience who you are—assign your company as your sender ID.
· Don't forget to provide an opt-out option.
That concludes stage 3 of our mobile marketing iterative process. The next section will focus on using analytics to track your campaign's success.
Stage 4: Analyze
Our model may not look at analytics until the fourth stage of the iterative process (seen in Figure 8.13), but in fact data should be part of every step of your mobile marketing campaign.

Figure 8.13 Focus on the Fourth Stage of the Mobile Marketing Process
This section will remind you of the importance of analysis, so you can:
· Appreciate that metrics should be applied to a mobile marketing strategy.
· Understand what an analytics package looks like and how it can be used in your own campaign.
Mobile Analytics
Analytics are kind of like Brussels sprouts—you know they are good for you but you cannot help being a little afraid of them. And neither is half as bad as you imagined once you get used to it!
So what does the world of analytics involve? Well, it is all about using the most relevant metrics, and measuring a campaign's effectiveness and optimizing it based on the results.
Metrics are especially invaluable in mobile marketing, because users are on personal devices. They are not sharing them as they would a PC at work or a laptop at home that the whole family can access. So whether you are using mobile sites, apps, mobile search, proximity marketing, or SMS as part of your strategy, you are communicating with a single user. You can see exactly what she is doing and how you can connect with her.
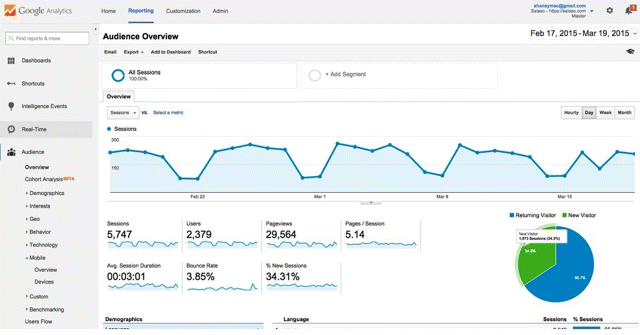
Regardless of the analytics package you go for, you can follow your campaign across different devices. For instance, in the Audience tab of Google Analytics, shown in Figure 8.14, you can see how your website performs on various devices by clicking on the Mobile category on the left and selecting Devices.

Figure 8.14 See How Your Website Performs on Various Devices within the Audience Tab of GA
Source: Google and the Google logo are registered trademarks of Google Inc.; used with permission.
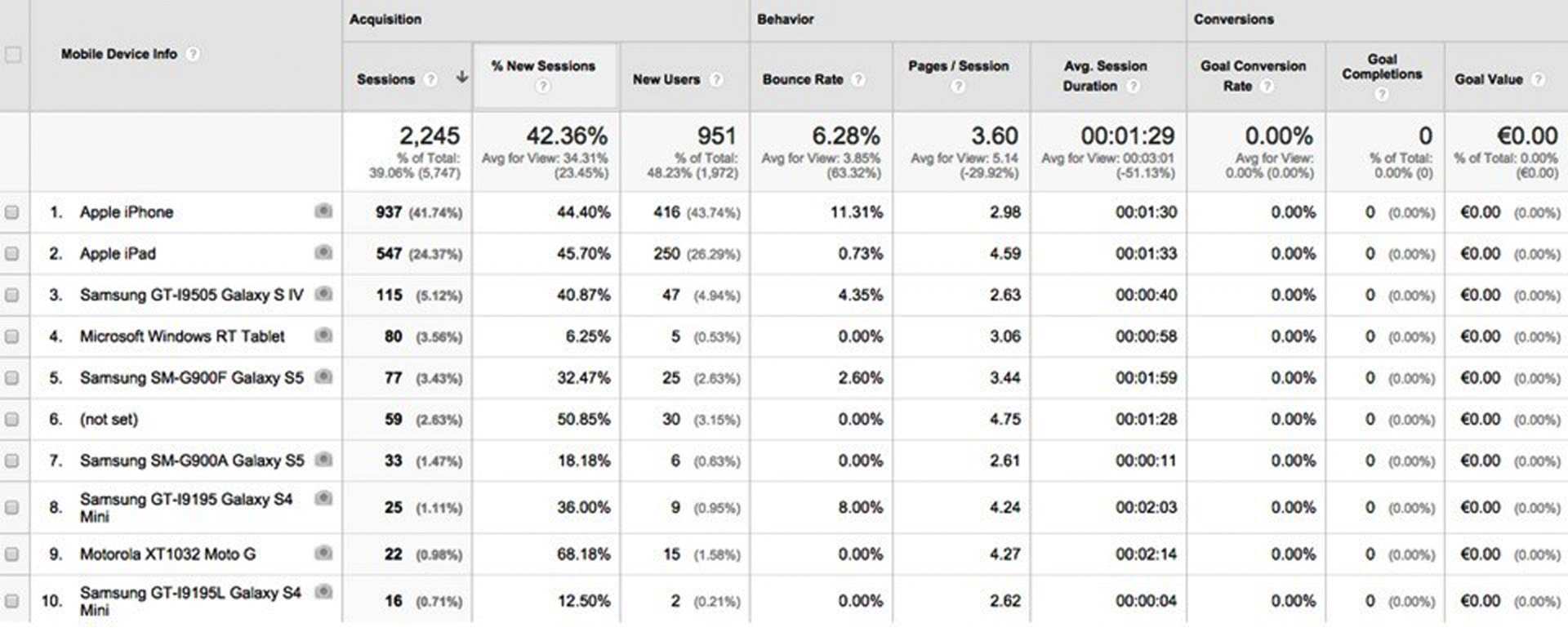
You then get a list of the devices that people are using most frequently to get to your site, as seen in Figure 8.15.

Figure 8.15 Mobile Device Information within GA
Source: Google and the Google logo are registered trademarks of Google Inc.; used with permission.
This information can feed into your mobile site strategy in terms of how you cater to users, how you accommodate what they like to do on your site, whether you build a mobile app, what platforms you target, and so on. You can also check the bounce rate for users coming from mobile devices as opposed to desktops—if it is a lot higher, maybe you need to focus more on your mobile strategy and on making your site responsive.
In short, by taking full advantage of the metrics and analytics at your disposal, you can run more informed—and more successful—mobile marketing campaigns. Simple as that.
Emerging Trends
By now you will be familiar with each stage of mobile marketing's iterative process; however, we must still finish stage 4 (see Figure 8.13). Now it's time to take a step back and look at the future of the industry so that you can:
· Be aware of current trends in the mobile marketplace.
· Find out ways in which you can capitalize on these trends.
Current Trends
Within the arena of mobile marketing, there are a few trends emerging of which you should be aware:
· M-commerce. Mobile commerce includes mobile wallets, NFC chips, and coupons that can be scanned. These technologies might not be widely adopted just yet, but more and more companies are competing within the m-commerce space and offering new ways for consumers to pay by mobile.
· Geolocation. This is really crucial, given the importance of context in mobile marketing. When you know where customers are, what they are searching for, and how they are using apps, your advertising can be more informed and targeted to their needs—for instance, with the use of iBeacon.
· Showrooming. This refers to users in physical stores checking online to see what a certain product might cost elsewhere. Smart brands like Apple have realized that as long as they get these users' business, it does not matter if they buy in-store or online. Apple's strategy is to use the physical store as a showroom, and the company even offers consumers devices on which they can browse. It is all about gaining the user's loyalty—so do not make the same mistake as the bookstores that tried to prevent customers from checking prices on Amazon. People now have connectivity in their pockets and they are going to use it. That is why brick-and-mortar retailers need to:
o Offer something that makes consumers buy in the physical store. Understand that even if consumers don't buy from the physical store, they may buy from you online.
· Wearable computing. Slick technologies like Google Glass and Apple watches are not exactly commonplace right now, but they are certainly gaining traction. For instance, the immersive Oculus Rift has already meant huge benefits for gaming…what impact could such technologies have on marketing? Moreover, mobile health is a rapidly expanding area right now, given all the fitness trackers out there. These trackers can tell what people are doing, where they are, and so on—and this data could inform purchasing and marketing decisions as a result. This is one area on which you should definitely keep an eye for marketing opportunities.
By now you should have a much clearer idea of what mobile marketing is about. And now that you have seen the trends that are emerging within the industry, let's move on to the laws and guidelines to which you will need to adhere.
Laws and Guidelines
Having covered the opportunities that mobile offers digital marketers, the ways in which you can advertise, the importance of analytics, and the current trends, this chapter will conclude by addressing a few laws and guidelines.
In particular, this section will help you to:
· Understand the mobile marketing laws that apply to your country.
· Realize the fundamental areas of legislation, providing links to more information.
· Remember some key points for your mobile marketing strategy.
Laying Down the Law
In many respects, mobile is relatively new—so there are not a lot of laws or guidelines in place that relate to it. In fact, the mobile marketing industry changes so quickly that rules are often crafted as it moves along.
Still, mobile does have to adhere to certain standards such as:
· Data protection and privacy. These laws will differ depending on what country you are in, but www.dlapiperdataprotection.com and www.heatmap.forrestertools.com allow you to view legislation by location.
· Copyright. It is very easy to copy and paste digital content. Avoid temptation and ask for permission, give credit where credit is due, pay for content, or else create and copyright your own. To stay informed about updates in copyright legislation, go to www.copyright-watch.org.
· Cookie policies. As in the desktop world, there are laws relating to the information that you gather and retain about people's browsing habits. As mentioned in the section about effective mobile sites, there is less of an opportunity to do this on mobile devices (because you have limited access to local storage, which is usually dictated by the phone's operating system); however, even if you are only storing a little bit of information about the user, you need to make this known to the user. Because not everyone is a fan of cookies. You can find out more via www.cookielaw.org/faq.
· Accessibility. The nice thing about mobile is that operating systems usually cater really well to people with disabilities, in terms of accessing content. And in most instances, the operating system will take care of most of this for you with features that allow text to be spoken and images to be described, navigation assistance for the visually impaired, and so on. Learn more about accessibility issues at www.w3.org/WAI/mobile.
Thanks to the lack of laws relating to mobile, many bodies like the Mobile Marketing Association (MMA) have taken it upon themselves to enforce self-imposed guidelines. They promote best practices in the industry in the absence of laws or formal standards: Within the mobile marketing ecosystem there is a huge push towards self-regulation.
As a digital marketer, you too should operate by this code and refer to the MMA whenever you need guidance. It is all about being responsible in terms of what you do with users' data, respecting their privacy, and managing or storing content in the most sensitive way possible.
So, What Have You Learned in This Chapter?
Hopefully this chapter has shown you new ways in which you can reach customers—through the medium of mobile. Remember these key truths when devising your mobile strategy and you will be onto a winner:
· There is only one web. Since there is no such thing as separate desktop webs and mobile webs, everything should be responsive. Regardless of whether a user is using a desktop, a tablet, a phone, or a TV, content ends up in the same place and you should use responsive technologies to provide the best UX possible.
· Keep in touch. Because so many of your customers will come from mobile devices, you should make use of touch design. This lends itself to desktop too, because nowadays content is generally bigger, cleaner, and easier to use.
· Context is key. It has finally been understood that mobile users are absorbing information in a hurry, while they are on the go. That in turn has led to improvements in the desktop experience, with websites that use one-page scrolling, which provide concise information with a focus on clean layout and design.
· Data is golden. Everything is measurable and you should use your data/analytics to inform any commercial, marketing, and business decisions that you make.
Good luck, mobile marketers! May your content now shine from every screen.

Go to www.artofdmi.com to access the case study on mobile marketing as additional support material for this chapter.
 Exercises
Exercises
Exercise 1
Using Google Analytics, look at the data available for your current website and record:
· What percentage of users is coming from mobile?
· What is the mobile bounce rate versus desktop bounce rate?
· What are the most common mobile devices being used?
· Are your mobile visitors using phones or tablets?
· What time are users accessing your site?
· How long do your mobile visitors spend on your site?
Exercise 2
You have developed a new mobile app that allows users to download gluten-free recipes. You must decide on the revenue model for your app, taking the following into consideration:
· Which would work best for your customers?
· Which would yield more revenue?
Exercise 3
Set up an account on Google's AdMob Platform (www.google.com/admob). Try out the various tools that are available for banner ads and AdWords. Choose the channel that suits your business best. Set a small budget, choose channels, go live, and test the response.
Exercise 4
Create a custom QR code at http://goqr.me and make it link to a trackable page that is not your homepage. Track the number of people who use it. Put different QR codes on different media to identify media (e.g., leaflets, print ads, outdoor ads, etc.) that work best for activations.
Exercise 5
You are the manager of Groarkie's Gadgets, a local electrical store that is running a weekend clearance special. You want to send a message to customers who have previously purchased from your store. Craft an engaging SMS using the guidelines below:
· A single message with fewer than 160 characters.
· Includes an opt-out mechanism, which will eat into your character count (e.g., text Stop to 53153).
· Relevant and specific.
· Includes a CTA (e.g., Sale now on or Save 20 percent this weekend).
· Measurable (e.g., responses go to a URL—for online campaigns—or have a unique code—for physical campaigns—so you know what percentage of customers is getting through).
 Action Plan: Mobile Marketing
Action Plan: Mobile Marketing
Digital Marketing Planning Scheme for Mobile Marketing
Objectives
Reach, interaction, advocacy, conversion
Action Items and Frequency
· Mobile optimized website: Ongoing
· APPS: Ongoing
· SMS marketing: Per campaign
· Mobile advertising: Per campaign
· Proximity marketing: Per campaign
Measurement Tools and KPIs
· Average revenue per user (ARPU):
· Cost per install (CPI):
· Cost per loyal user (CPLU):
· Engagement: Session length and interval, app screens per session, conversion rates for events, interactions, opt-ins, and opt-outs
· Retention:
Spend
|
Media |
Content |
People |
Systems |
|
x |
x |
x |
X |