Graphic Design: The New Basics: Second Edition, Revised and Expanded (2015)
Time and Motion
Every drawing can be understood as a motion study since it is a path of motion recorded by graphic means. László Moholy-Nagy
Time and motion are closely related principles. Any word or image that moves functions both spatially and temporally. Motion is a kind of change, and change takes place in time. Motion can be implied as well as literal, however. Artists have long sought ways to represent the movement of bodies and the passage of time within the realm of static, two-dimensional space. Time and motion are considerations for all design work, from a multipage printed book, whose pages follow each other in time, to animations for film and television, which have literal duration.
Any still image has implied motion (or implied stasis), while motion graphics share compositional principles with print. Designers today routinely work in time-based media as well as print, and a design campaign often must function across multiple media simultaneously.
Animation encompasses diverse modes of visible change, including the literal movement of elements that fly on or off the screen as well as changes in scale, transparency, color, layer, and more. These alternative modes of change are especially useful for designing animated text on the web, where gratuitous movement can be more distracting than pleasing or informative.
It can be useful to think about the screen as an active, changing surface as well as a neutral stage or support onto which characters rush on and off. Thus a fixed field of dots, for example, can light up sequentially to spell out a message, or objects can become visible or invisible as the background behind them changes color or transparency. A word or design element can stay still while the environment around it changes.
Film is a visual art. Designers of motion graphics must think both like painters and typographers and like animators and filmmakers. A motion sequence is developed through a series of storyboards, which convey the main phases and movements of an animation. A style frame serves to establish the visual elements of a project, such as its colors, typefaces, illustrative components, and more. Such frames must be designed with the same attentiveness to composition, scale, color, and other principles as any work of design. In addition, the motion designer thinks about how all these components will change and interact with each other over time.
This chapter introduces some basic principles for conveying temporal change and motion, both in still and time-based media.
Implied Motion
Graphic designers use numerous techniques to suggest change and movement on the printed page. Diagonal compositions evoke motion, while rectilinear arrangements appear static. Cropping a shape can suggest motion, as does a sinuous line or a pointed, triangular shape.

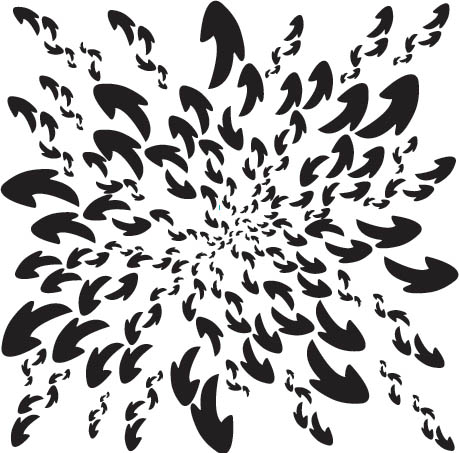
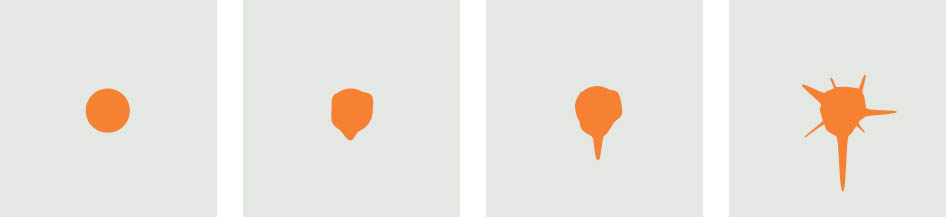
Eruption of Form These shapes as well as their explosive arrangement suggest movement and change. Sasha Funk, Graphic Design I. Zvezdana Rogic, faculty.

Static A centered object sitting parallel to the edges of the frame appears stable and unmoving.

Diagonal An object placed on a diagonal appears dynamic.

Cropped An object that is partly cut off appears to be moving into or out of the frame.

Point the Way The shape of an arrow indicates movement. Robert Ferrell and Geoff Hanssler, Digital Imaging. Nancy Froehlich, faculty.

Moment in Time A skilled photographer can capture a moving object at a dramatic instant. Steve Sheets, Digital Imaging. Nancy Froehlich, faculty.

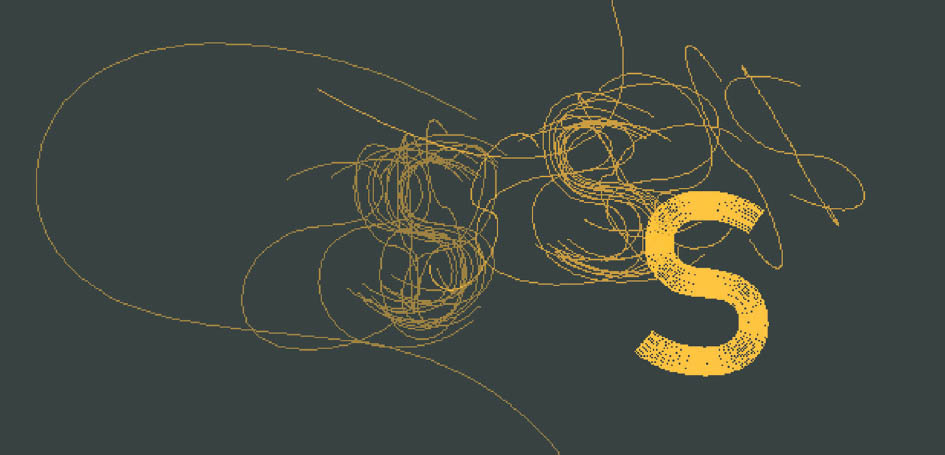
Restless Line These scratchy, sketchy lines contrast with the static letterforms they describe. The letters were drawn with Processing code. Yeohyun Ahn, MFA Studio.

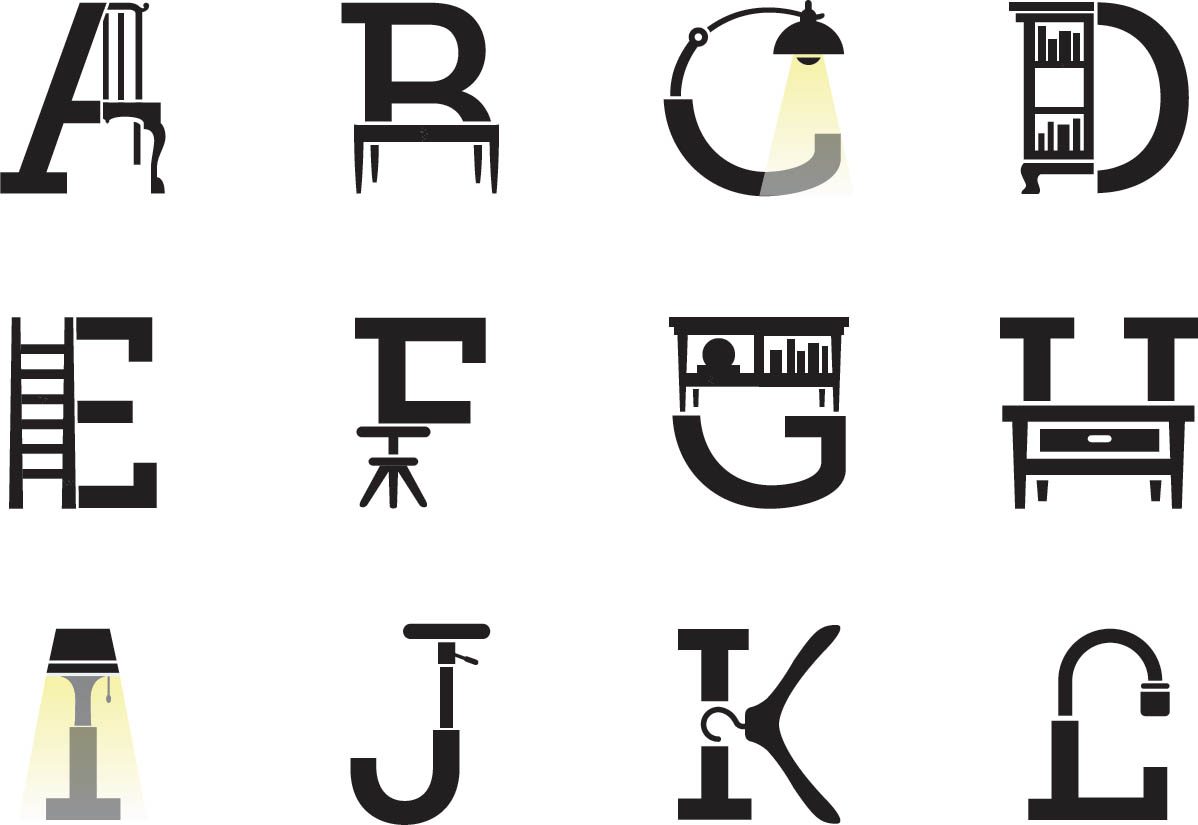
Animated Letters This alphabet is built from furniture parts. When set into motion as an animated GIF, the letters change. Legs break, drawers open, and lights turn on and off. Yushi Luo, Design Language Studio. Kiel Mutschelknaus, faculty.

Jiggle The sketches below for an animated typeface show how the designer planned the movement of these squishy letterforms. The final alphabet was produced as an animated GIF. Nate Gulledge, Design Language Studio. Kiel Mutschelknaus, faculty.

Type Worm The characters in this alarming alphabet wiggle and jiggle like living things. Light and shadow add to the unnerving effect. Nick Emrich, Design Language Studio. Kiel Mutschelknaus, faculty.
Implied Time and Motion An effective logotype can be applied to anything from a tiny business card to a large-scale architectural sign to a computer screen or digital projection. The logotypes shown here use a variety of graphic strategies to imply motion.
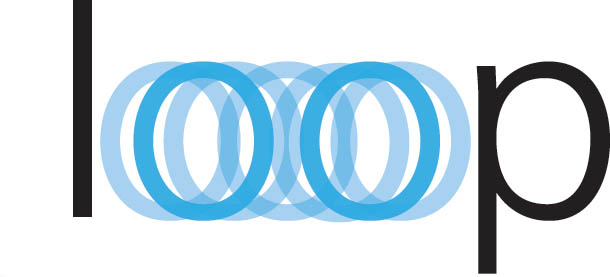
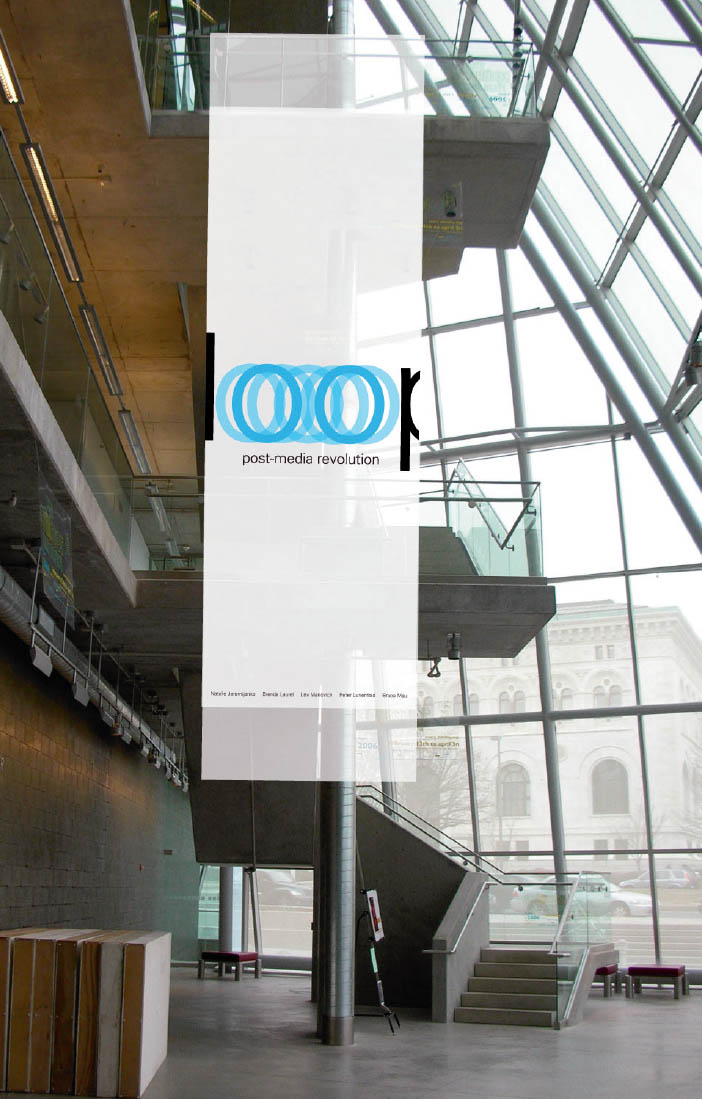
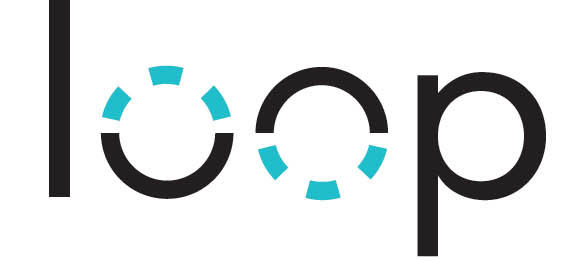
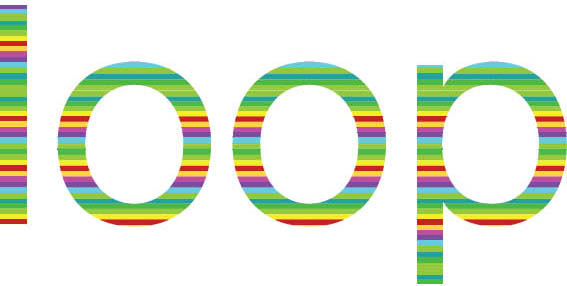
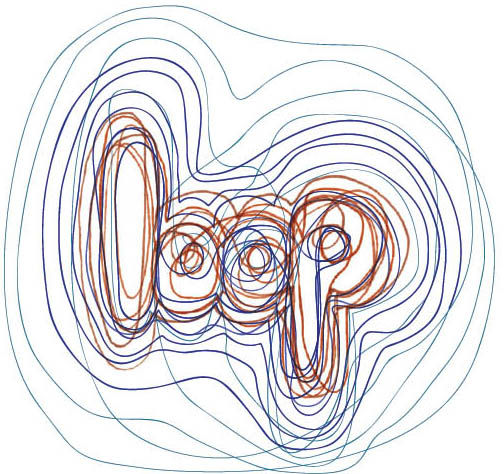
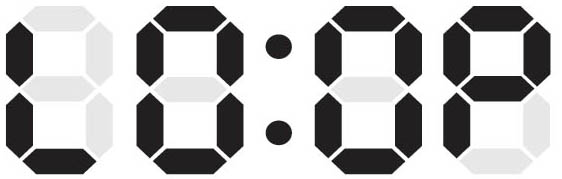
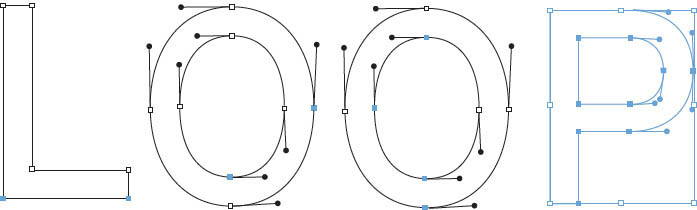
In this project, designers created a graphic identity for a conference about contemporary media art and theory called “Loop.” Each solution explores the concept of the loop as a continuous, repeating sequence. The designers applied each logo to a banner in an architectural setting and to a screen-based looping animation. (Photoshop was used to simulate the installation of the banners in a real physical space.)

Lindsay Orlowski

Jaime Bennati

Loop Logo Numerous techniques are used in these studies of the word “loop” to imply movement and repetition. Some designs suggest the duration of the design process itself by exposing the interface or by drawing the logo with an endless, looping line. Above, transparency is used to create an onion-skin effect; cropping the logo on the banner further implies movement. Graphic Design II. Ellen Lupton, faculty.

May Yang

Sueyun Choi

Lauretta Dolch

Alexandra Matzner

Lindsay Orlowski

Yuta Sakane
Change Over Time
All animation consists of change over time. The most obvious form of change consists of an element moving around on the screen—the Road Runner approach. The Road Runner can “walk” onto the screen like a character in a play, or it can appear there suddenly as in a cut in a film.
Changing the position of an object is just one way to make it change. Other modes of change include shifting its scale, color, shape, and transparency. By altering the degree of change and the speed with which the change takes place, the animator produces different qualities of movement. Complex and subtle behaviors are created by using different modes of change simultaneously. For example, an object can fade slowly onto the screen (changing transparency) while also getting bigger (changing in scale).

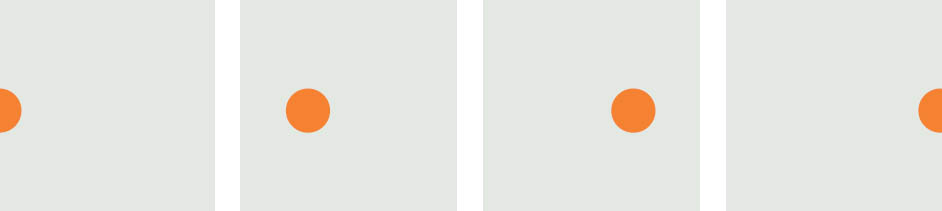
Change in Position Every object on a two-dimensional surface has a pair of x/y coordinates. Changing the coordinates moves the object. (3-D animation includes the z axis.) In this sequence, the object’s x position is changing, while the y position is fixed, yielding a horizontal movement.

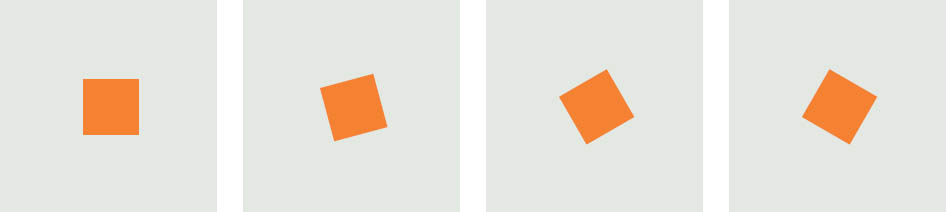
Change in Rotation Continuously altering the angle of an object creates the appearance of spinning, shaking, and other behaviors.

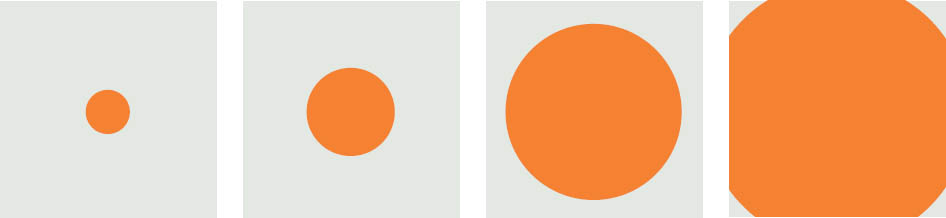
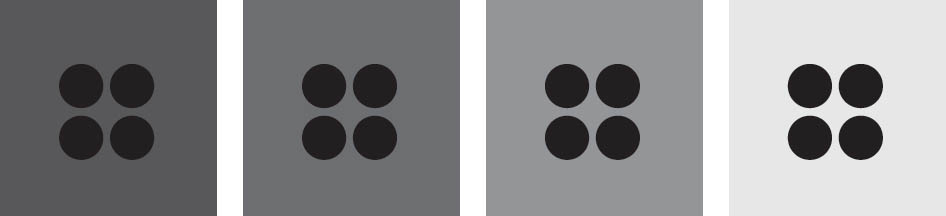
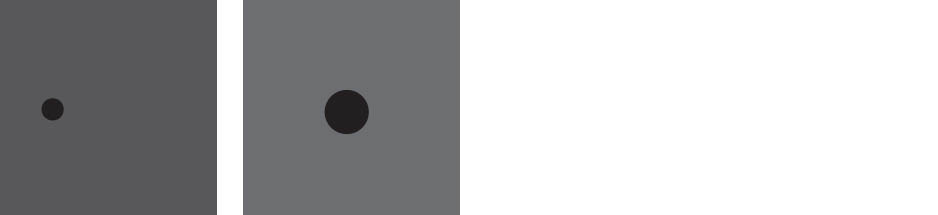
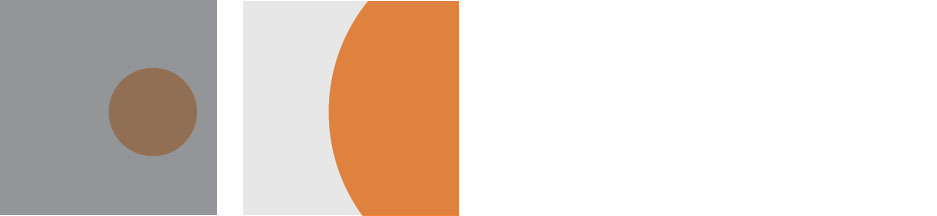
Change in Scale Making an object larger or smaller creates the impression of it moving backward or forward in space. Here, the object is not moving (changing its position); only its size is changing.

Change in Shape Letting a line wander can produce all types of shapes: abstract, amorphous, representational.

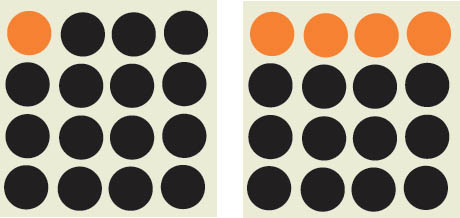
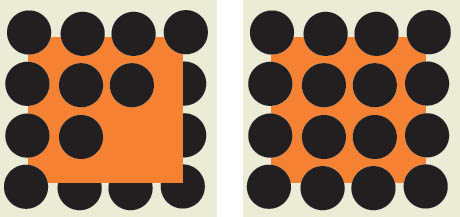
Change in Color Like a theater marquee that creates the appearance of movement by sequentially turning light bulbs on and off, color animation creates motion by sequentially illuminating or changing the color of predefined areas or objects.

Here, a wave of color appears to pass over a field of static objects. Countless variations are possible.

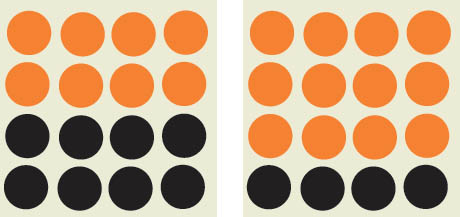
Change in Depth Many image-editing programs allow the designer to divide an image into layers, which are comparable to the sheets of transparent acetate used in traditional cell animation.

Layers can be duplicated, deleted, altered to support new image elements, merged into a single image, and hidden. Here, objects on back layers gradually move forward.

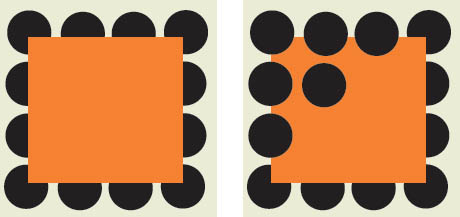
Change in Transparency Animators alter the transparency of an image to give it the appearance of fading in or out of view. Here, the top layer gradually becomes more transparent, revealing an image behind it.

Multiple Modes of Change Most animations combine several modes of change at once.

This sequence incorporates changes in position, scale, color, and transparency.
Animating Type
In film and television and on the web, text is often in motion. Animating type is like animating other graphic elements, but the designer must pay special attention to legibility and reading order.
The most elementary technique is to shift the position of a word so that it appears to move around like a character or other object. Animated words do not have to literally move, however: they can fade in or fade out; they can flicker on or off the screen letter by letter; or they can change scale, color, layer, and so on.
When animating text, the designer adjusts the timing to make sure the words change slowly enough to be legible, but not so slowly that they become a drag to read. Context also is important. A constantly changing logo in a web banner, for example, will quickly become irritating, whereas sudden and constant motion in the title sequence of a film can help set the tone for the action to come.

Change in Position Moving text around the screen is the most basic means of animating type. Commonly, type enters from the right side of the screen and moves left to support the normal direction of reading. Ticker or leader text also tends to move in this direction.

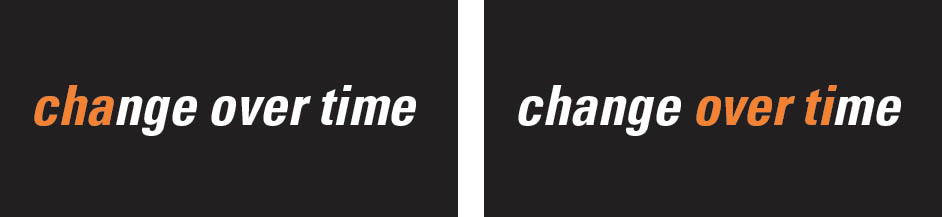
Change in Color In the sequence shown here, the type itself is static, but a color change moves across the text letter by letter. Endless variations of this basic kind of change are possible.

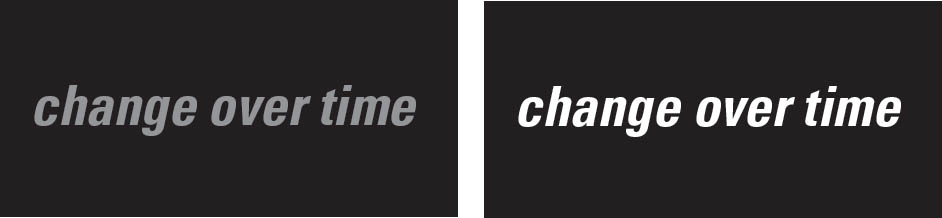
Change in Transparency White type appears gradually on screen by gradually becoming opaque.

Multiple Modes of Change Many animations combine several techniques at once.
This sequence features change in position, scale, and transparency.






Time and Space Produced with Cinema 4D software, this animation was created by moving the virtual camera around 3D letterforms. Rendered in black and white, the animation is richly sculptural. Jamie Carusi, MFA Studio.
Storyboards
Since motion design can be labor-intensive, designers must plan carefully every aspect of a piece before production begins. Once a concept is developed, the script is fleshed out with storyboard sketches and a style frame. These visual tools are essential for designing commercials, online banners, television broadcast animations, and film title sequences.
Storyboards summarize the content or key moments of an animation’s events. Storyboarding also determines the flow of the storyline and suggests the major changes of action. In addition to movements, the personality, emotions, and gestures of the characters and objects are also expressed. The layout of a storyboard, similar to that of a comic strip, consists of sketches or illustrations displayed sequentially to visualize an animated or live-action piece. Notes describing camera angles, soundtrack, movement, special effects, timing, and transitions between scenes are often included.

Style Frames
The ultimate look of an animation is expressed in one or more style frames, which set the aesthetic tone and formal elements. A style frame captures many of the graphic elements used throughout the piece. The typography, colors, patterns, illustrations, and photographs chosen for the project are often included.
Storyboarding and developing style frames are creative processes that allow the designer to plan and brainstorm before the animation is realized. These tools serve as guides to production and vehicles for presentation to clients. Successful style frames and storyboards are always clearly defined and easy to interpret.

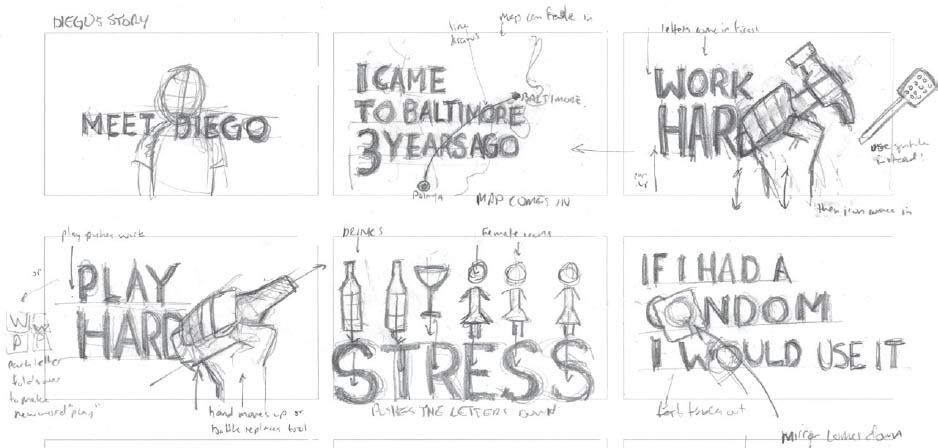
Urban Life: Developing an Animation Late HIV diagnosis is common among immigrant Latino men despite the availability of free counseling and testing by bilingual health workers. The Baltimore City Health Department partnered with JHU Center for Clinical Global Health Education and the Center for Design Practice at MICA to produce a series of animated videos that address barriers such as inaccurate perception of risks, fear of testing, and lack of treatment knowledge. Designer Nate Gulledge used pencil sketches to develop a series of storyboards. After the narratives were approved, he built a cast of characters that employ basic shapes and a palette of rich, bright colors. Nate Gulledge, Center for Design Practice, MICA.

Urban Life: Animation Stills The designer used large type and changes in scale to create motion and drama with basic graphic elements. Nate Gulledge, Center for Design Practice, MICA.
Beyond the Timeline
Interactive logos and graphics are another aspect of motion design. Rather than devising a narrative sequence with a fixed beginning and end, the interactive designer creates behaviors. These behaviors involve change over time, just like narrative animations, but they do not occur in a fixed sequence, and they are not designed using storyboards and timelines.
Interactive graphics are created with code, such as Flash ActionScript, Java, or Processing. Instead of working with the interface of a linear timeline, the designer writes functions, variables, if/then statements, and other instructions to define how the graphics will behave.
Interactive graphics need not be complex or hyperactive. Simple behaviors can delight users and enrich the experience of a digital interface. For example, an interactive logo on a webpage can wait quietly until it is touched with the user’s mouse; instead of being an annoying distraction, the graphics come to life only when called upon to do so.



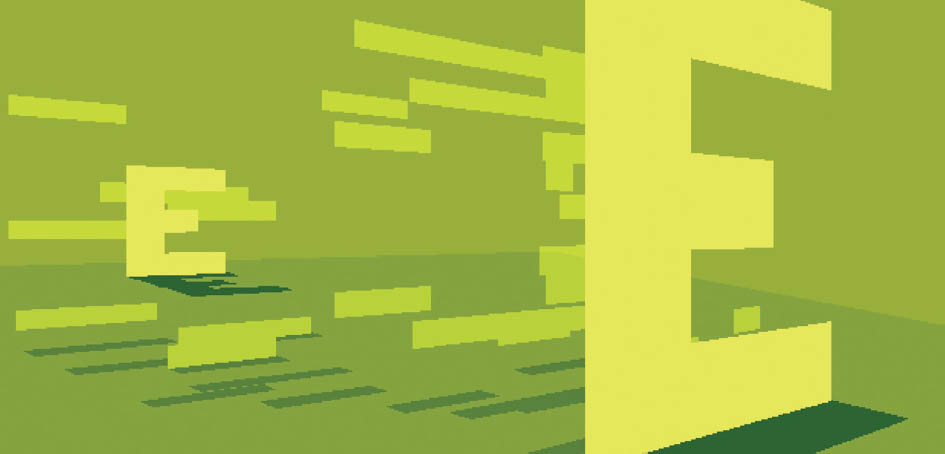
Letterscapes In these interactive graphics by Peter Cho, the letters dance, bounce, unravel, and otherwise transform themselves in response to mouse input. Peter Cho, 2002.

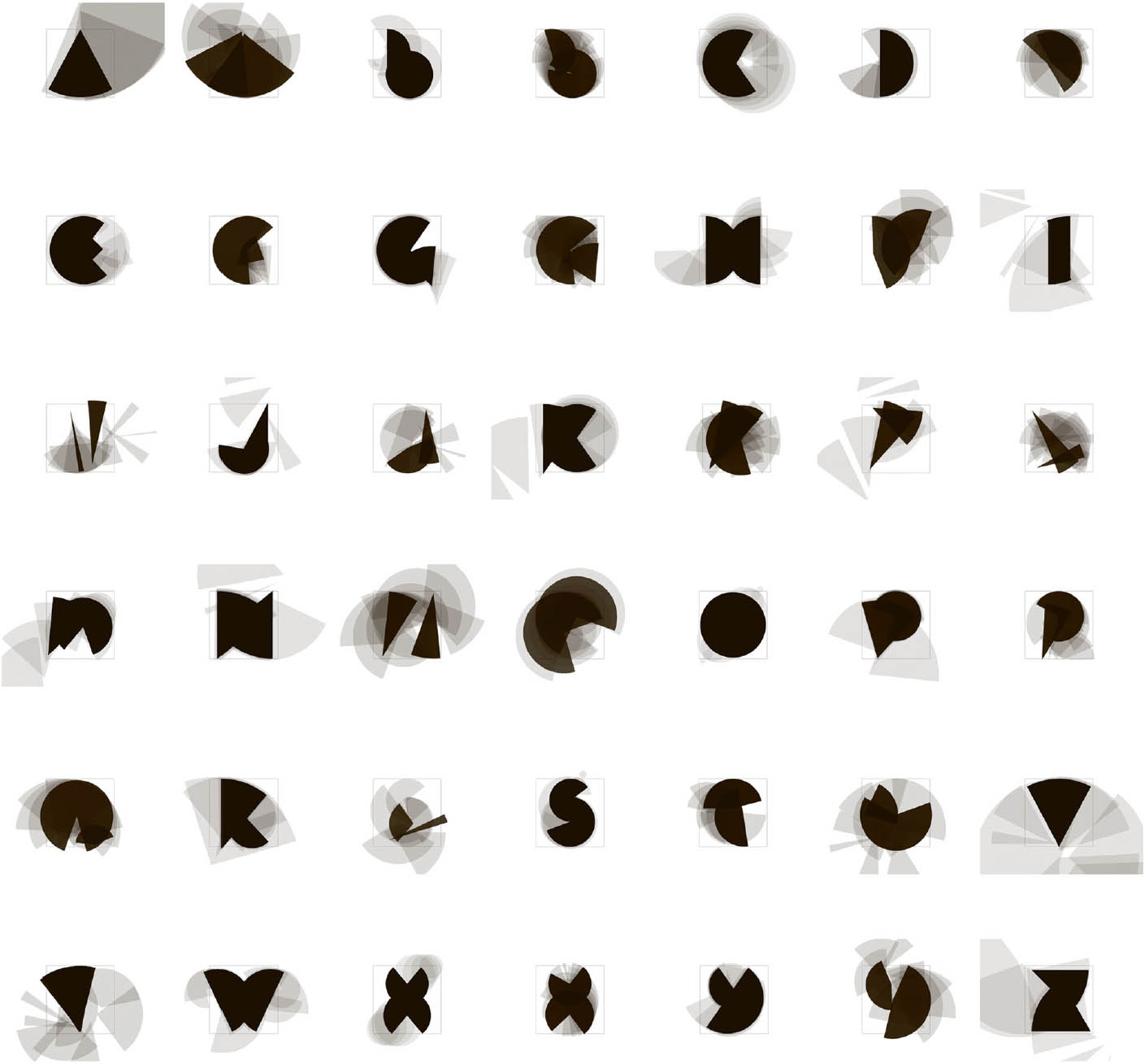
Type Me Again Simple pie shapes rotate and repeat to create the letters of the alphabet when users type in letters on their keyboards. Peter Cho, 2000.

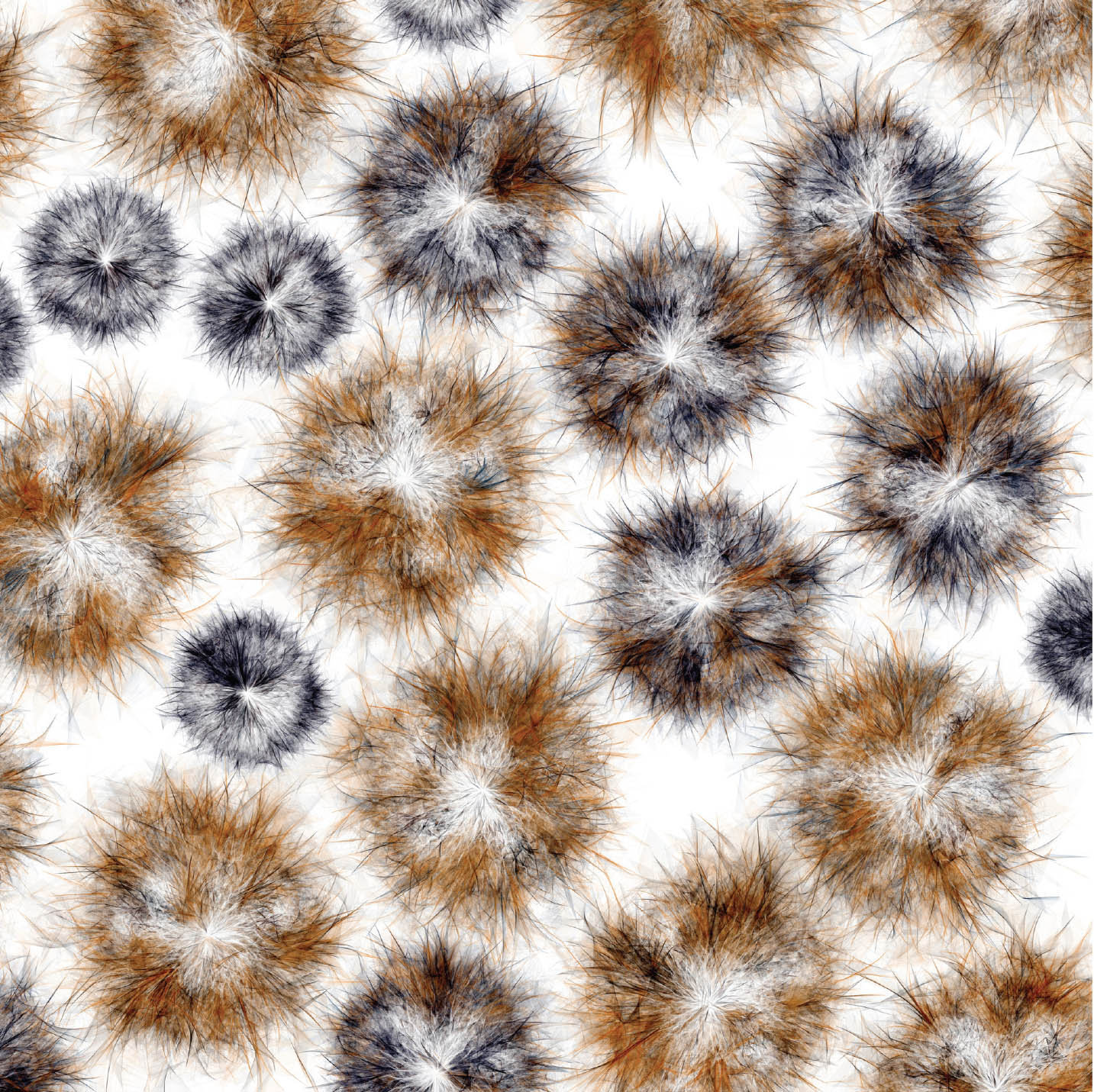
Unnatural Growth Created in Processing, this work by C. E. B. Reas resembles an organic process. The forms are created in response to rules governing the behavior of an initial set of points. The work builds over time as the program runs through its iterations. C. E. B. Reas. Process 6 (Image 3), 2005 (detail)